Core Web Vitals and CMS: which platform has the best performance?
Continues our approach toward May and the debut of the Page Experience Update, with our insights on best practices to prepare the site for the new algorithmic update of Google that will take into account for ranking also the technical requirements that influence and determine the user experience on our pages. Today we focus on the role of CMS, the Content Management System platform, which can have a specific weight in simplifying (or complicating) the achievement of the parameters provided by Google.
The relationship between CMS and Core Web Vitals
To shed light on the impact that a CMS can have on Core Web Vitals is an interesting study signed by HTTP Archive, which generally analyzes the spread of content management platforms and their main features, identifying also the strengths and critical points compared to the 3 essential web signals identified by Google.
In detail, the report has compared the real world performance and statistics of 5 different CMS – WordPress, Drupal, Joomla, Squarespace and Wix, which are the most popular worldwide – to find out which recorded the best Core Web Vitals scores, revealing quite mixed results, as also noted by Roger Montti on Search Engine Journal.
Why using a CMS today?
Before entering the topic, the study focuses on outlining an overall overview of CMS and their current usefulness, starting with a definition of Content Management System: that is, systems that allow individuals and organizations to create, managing and publishing content and, in the specific sense of the Web, of “content to be consumed and experimented through the Internet”.
Each CMS implements a wide range of content management features and mechanisms to allow users to create sites in a simple and effective way around their content, with flexibility to reuse the content database “wherever it is needed for your content strategy”; in addition, these platforms also provide administrative features to simplify the loading and management of content by users as needed.
It is also important to remember that the CMS include “all the components that play a role in the feasibility of such a system to provide a platform for the publication of content on the web”, thus including “hosting providers, extension developers, development agencies, site builders etc.”, and therefore – by extension – CMS indicates “both the platform itself and the surrounding ecosystem“.
Versatility and ease of use are just two of the reasons why people and organizations continue to use CMS platforms today, which “in many cases offer a shortcut to creating a site that meets their needs” and solve a problem.
The spreading of CMS
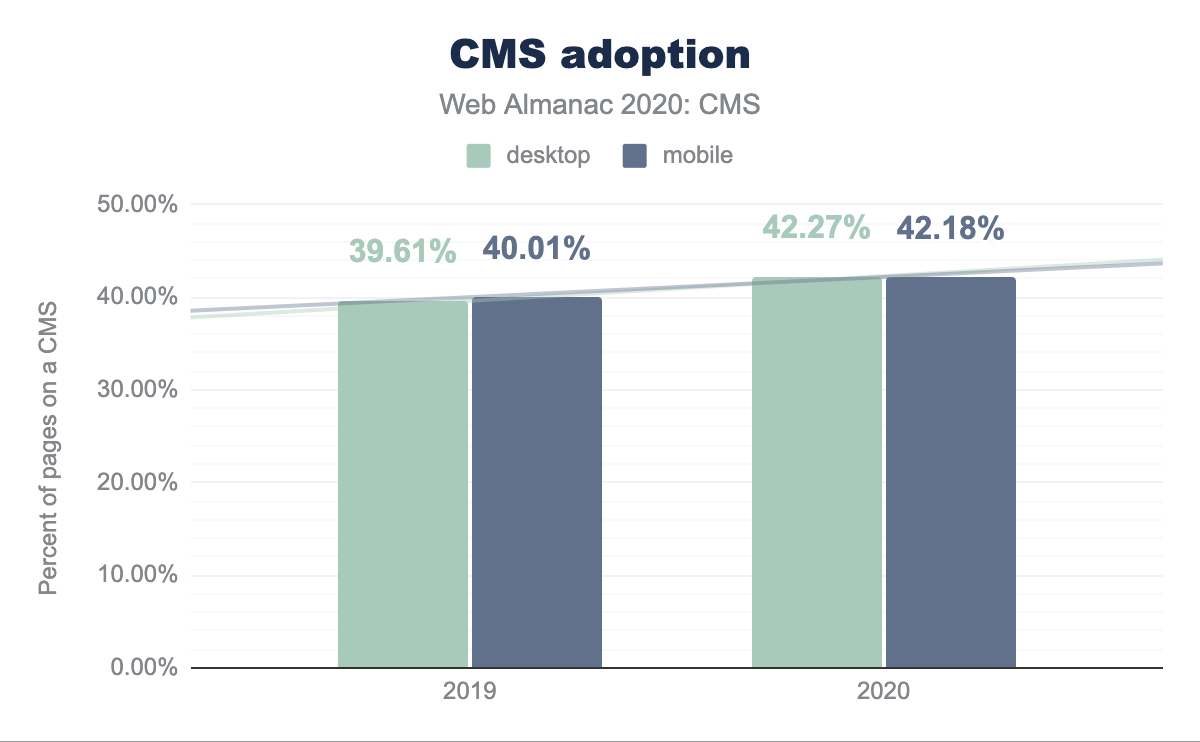
Also very interesting is the analysis of the current spread of CMS worldwide, both for desktop and mobile sites: over 42% of the web pages taken into account by HTTP Archive “is powered by a CMS platform, with an increase of over 5% from 2019” and, to be precise, 222 different CMS have been identified, “ranging from a single installation to millions”.
The increase during 2020 shows, according to the authors, “that the CMS are becoming increasingly important” because – especially in the year in which the COVID-19 has created a huge uncertainty – they provide “are solid and have provided some stability“, carrying out a “key role to succeed in our collective search for an evergreen, healthy and dynamic Web”.
The marketshare of CMS
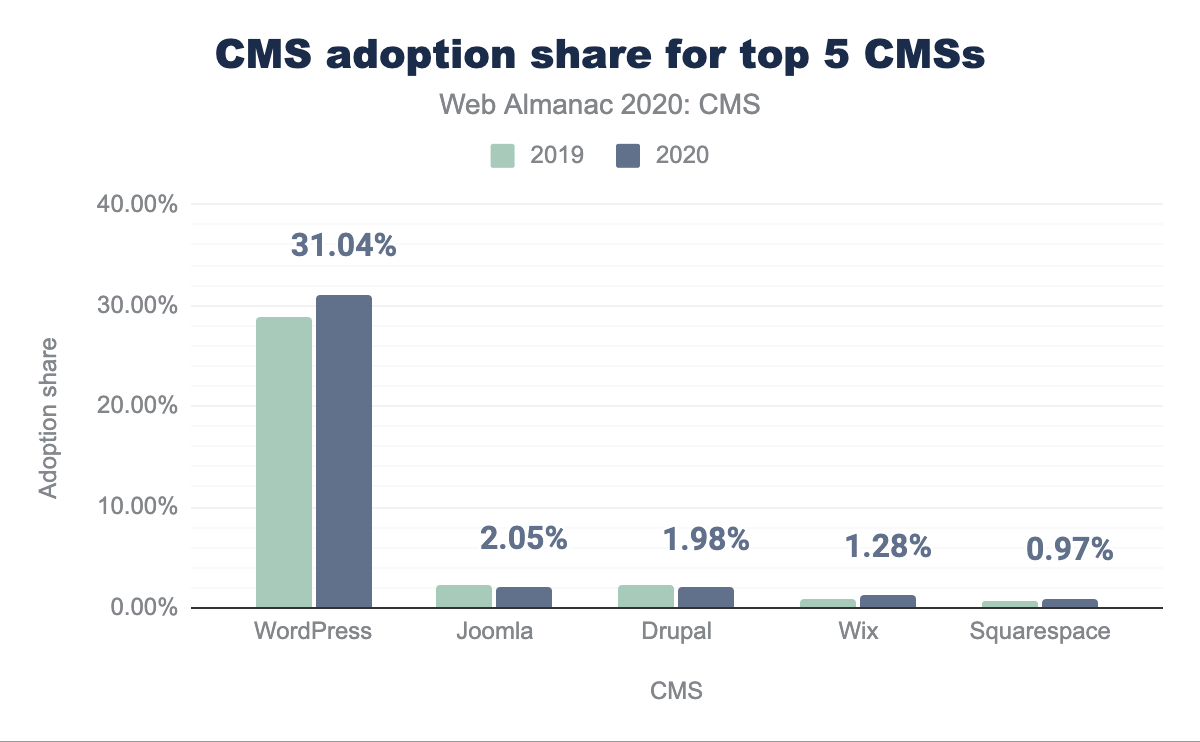
As mentioned, the HTTP Archive analysis counted 222 different CMS, but 204 of these (or 92%) “have an adoption share of 0.01% or less”, and so there are only 13 CMS “with an adoption rate between 0.1 and 1.1% and four with a adoption rate between 1 and 2%”, with the last one having a higher prevalence.
We are talking about, for those who have not yet understood it, WordPress, which has a share of use of 31%, that is “over 15 times the share of the next most popular CMS, Joomla”; even in 2020 WordPress continued to grow, conquering 7% of adoptions (a value that exceeds the overall increase in the total adoption of CMS as a whole, as proof of how WordPress has “a definitely superior charm than the average CMS”) and also imposing itself as a preferred platform for e-commerce with the plugin WooCommerce.
CMS and user experience, what is the link?
After the (long) parenthesis on the status of the CMS, the report focuses on the relationship between platforms and user experience: being there “so much of the Web that relies on CMS to serve pages, it is the responsibility of the CMS at the platform level to ensure that the user experience is good“, says the authors, who then try to analyze the UX of the real world when using CMS-based websites, thanks to the “performance metrics perceived by users, captured in the three Core Web Vitals metrics, as well as Lighthouse scores in the SEO and Accessibility categories”.
The role of CMS to reach the goals of Core Web Vitals
First of all, the study has verified the performance of CMS in relation to the statistics of the Chrome User Experience Report dedicated to the Core Web Vitals – which, recall, consists of “three metrics that together attempt to provide a snapshot of what is the real user experience at the page level, measuring the time that a site visitor must wait before they can see the page and start using it”.
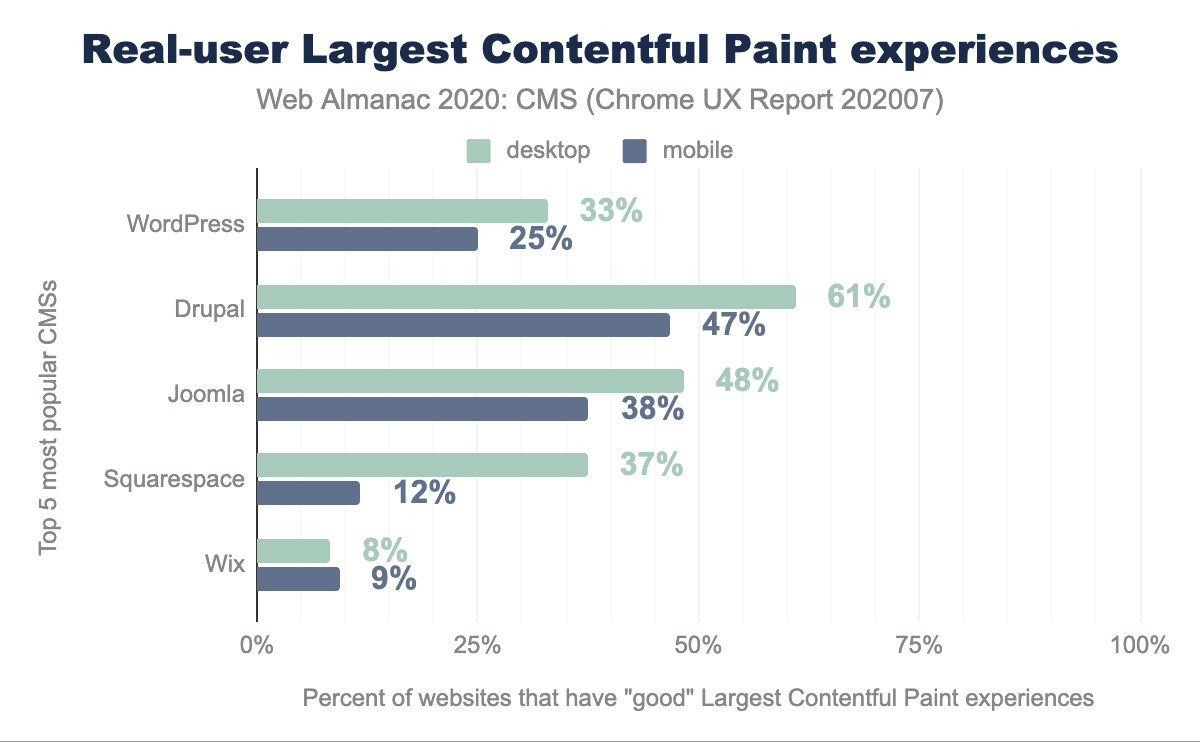
- Largest Contentful Paint. The Largest Contentful Paint (or LCP) measures the point where the main content of the page was probably loaded and therefore the page is useful for the user, taking as a reference the rendering time of the largest image or text block visible within the window. A LCP level is considered good if less than 2.5 seconds, but the study highlights that “an average site on one of the top five CMS does not have a good LCP and only Drupal on desktop has a score above 50%”, with discrepancies between desktop and mobile.
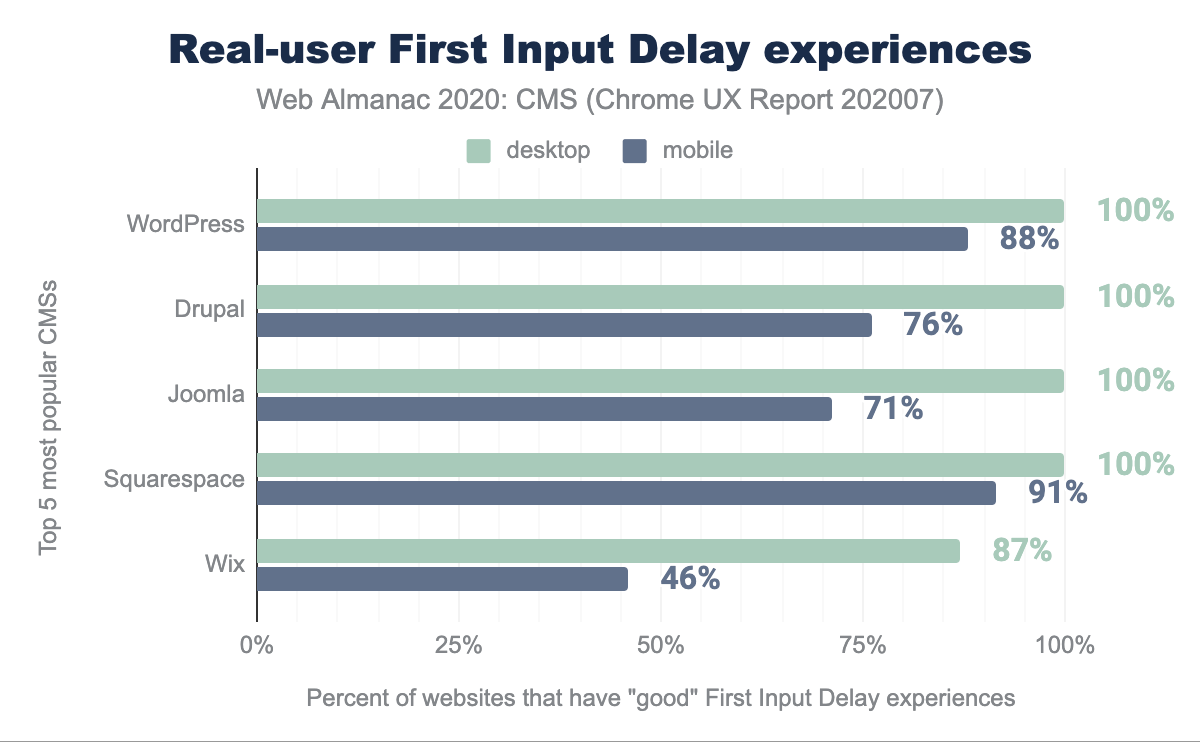
- First Input Delay. The First Input Delay (or FID) measures the time from the moment a user first interacts with the site (i.e when he clicks on a link, touches a button or uses a custom Javascript-based control) when the browser is actually able to respond to that interaction. A “fast” FID from a user’s point of view generates immediate feedback to its actions and any delay is a sore point. Data in the field reveal that the FID is very fast for a website with average CMS on desktop, while the situation is mixed on mobile devices, probably due to the “weight of individual pages on CMS, mobile connection quality or lower mobile device performance than desktop”.
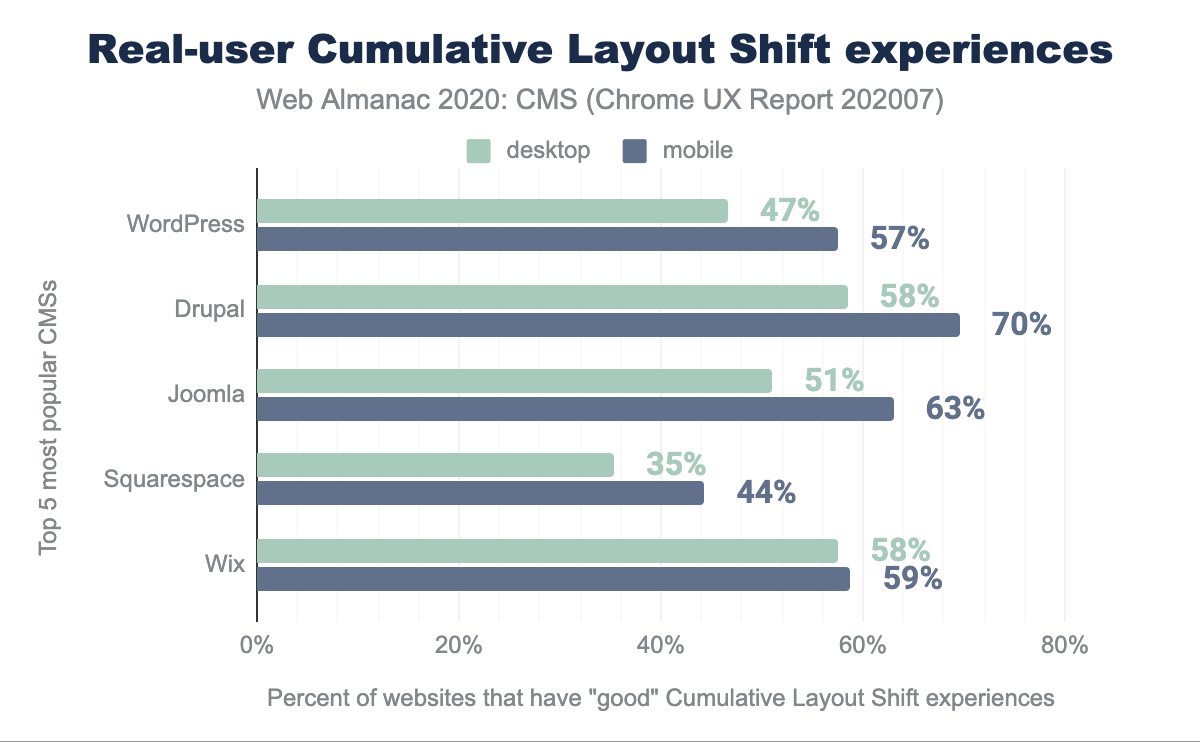
- Cumulative Layout Shift. The Cumulative Layout Shift (or CLS) measures the instability of content on a web page after the first 500 ms from the user input following its input; this indicator is especially important on mobile devices, where the user is likely to touch the point where they want to perform an action, such as a search bar, and then find themselves clicking a different location due to additional images, ads or similar uploads. A score of 0.1 or lower is measured as “good”, more than 0.25 is “poor” and anything in between is “needs improvement”: the first 5 CMS “could improve“, because only 50% of web pages uploaded by one of them has a “good” CLS experience, which rises to 59% on mobile devices.
The results with Lighthouse tools
The report also delved into other technical performance parameters of sites with CMS, using in particular the tools of Google Lighthouse, the open source platform designed to help developers evaluate and improve the quality of their sites.
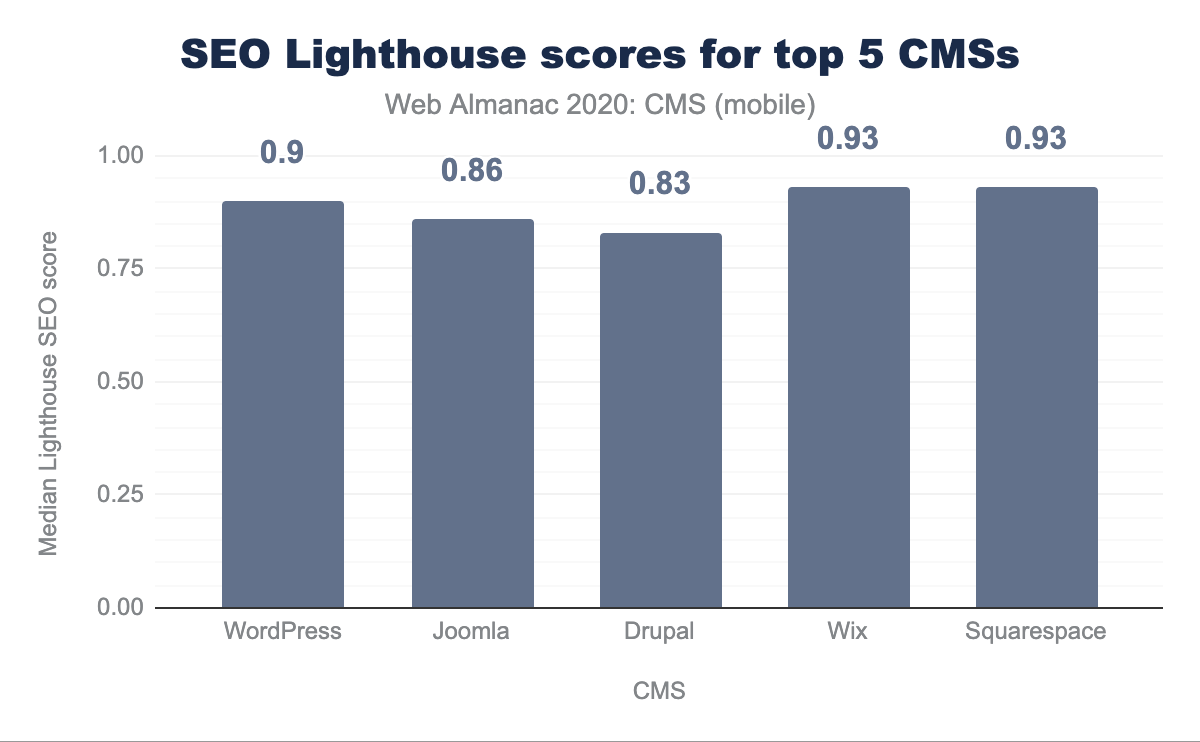
Compared to the SEO optimization level – which “partly also concerns ensuring that the site is encoded in such a way as to provide information to search engine crawlers to make it as easy as possible to display the site appropriately in search results” – all the first 5 CMS obtain a high score (average 0,83 or higher, with some reaching 0,93).
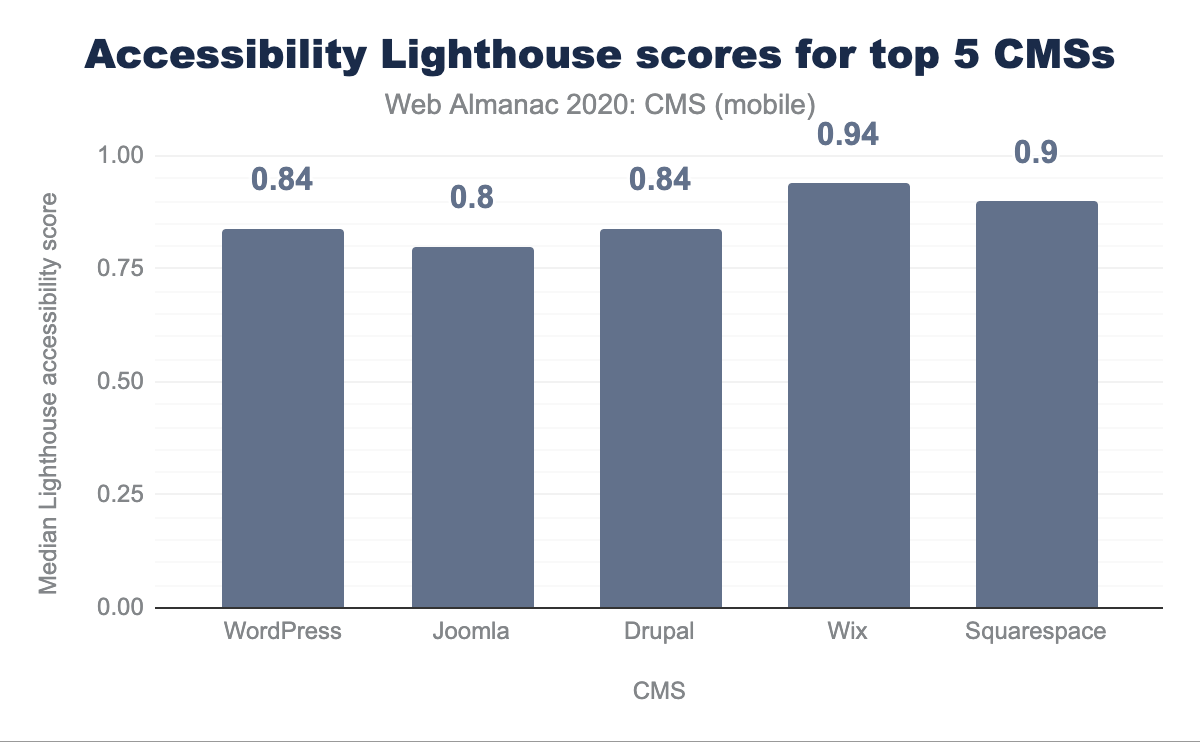
Less positive is the performance based on accessibility criteria: here the average score for the first 5 CMS is above 0.80, but with possible margins for improvement.
Which CMS has the best performance for Core Web Vitals
Ultimately, the picture that emerges from the analysis of HTTP Archive shows that the first five CMS used globally have obtained a decent score for the First Input Delay, but have not behaved equally positively for the other two essential web signals.
Among all, Drupal (the content management platform released under the GPL, which debuted in January 2001) can be considered the best for its performance compared to competitors: it has in fact conquered the first place in two parameters (CLS and LCP) while the others have intermediate positions, apart from Wix that twice closes the ranking (LCP and FID).
This analysis is useful because from May Core Web Vitals will become a ranking factor – probably of a smaller size, but still a factor and also one of the few with clear and objective benchmarks; However, CWVs also require changes to the coding mode of the CMS, and therefore are not within the reach of users of that platform. As Montti notes, this means that “Wordpress users, Drupal and others are less than winners, because the resources and skills needed to make these changes are not within the reach of any publisher” but reside in the same CMS developers.