User at the center: ranking factors of the Google Page Experience
It is a concept that describes a number of key aspects of the on-page experience that those who own or manage a site must focus on to try to make each user’s navigation smooth and positive, and perhaps for the first time it introduces a set of quantifiable metrics to measure the quality of the experience provided. We’re talking about Page Experience, a set of signals used by Google’s ranking systems to evaluate pages for ranking in SERPs, which officially went into action as of June 2021.
What is Google’s Page Experience
Page Experience, or experience on pages in the translation chosen for Italian, is the new set of indicators launched by Google to measure how users interact with a web page, beyond its purely informational value, on both mobile devices and computers. In a nutshell, it is a set of key metrics to refer to in order to ensure that people who use our websites, pages and web applications receive the best experience we can offer them, and by meeting certain metrics and measurements.
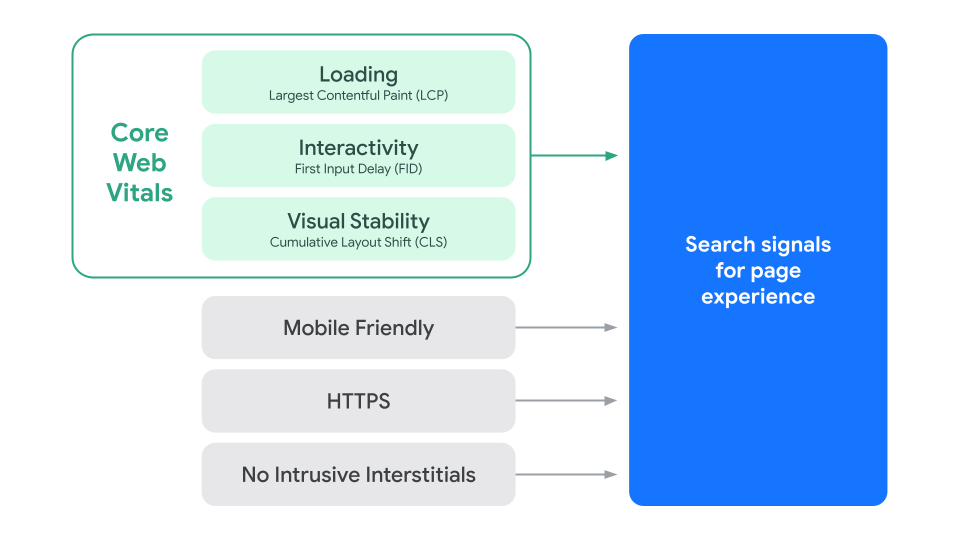
To be precise, the Page Experience concept introduces Core Web Vitals as a new factor taken into consideration by Google’s algorithmic ranking systems, along with other on-page experience signals such as presence of HTTPS, optimization of the page for mobile devices (mobile-friendliness), absence of annoying interstitials and intrusive pop-ups, inviting site owners or operators to focus on these aspects to ensure effective and efficient navigation for users, without frustrating slowdowns or obstacles.
What on-page experience means for Google
Google’s core ranking systems aim to reward content that provides a good on-page experience, reads the latest wording of the search engine’s official guide (updated at the end of April 2023), which sought to clarify some nebulous aspects on the topic of Page Experience.
More specifically, according to Google, site owners working to succeed in ranking “should not just focus on one or two aspects of the on-page experience, but check whether they are providing a great overall on-page experience in many respects.”
It is again this new version of the guide that explains another point: Page Experience is not a separate ranking system (as it was in the first list of Google’s ranking system, later similarly modified) and there is no single signal called “on-page experience.” This does not mean that Google no longer considers aspects of page experience, but only that – from a technical point of view – this complex is not a ranking “system,” but precisely a set of signals and indicators used by other systems, which nevertheless have weight for ranking.
Google Page experience, a ranking factor for evaluating user experience
“Both internal studies and industry research show that users prefer sites with a great page experience,” Sowmya Subramanian, Director of Engineering for Search Ecosystem at Google wrote in May 2020 on the company’s blog to introduce Page Experience and clarify the search engine’s motivation for this innovation.
The article defines page experience as an “indicator that measures aspects related to how users perceive the experience of interacting with a Web page,” combining Core Web Vitals – the set of metrics related to speed, responsiveness and visual stability – with other existing user experience factors to provide a holistic picture of the quality of a user’s experience on a Web page.”
For Google, an excellent experience on pages allows people to do more activities and be more engaged; conversely, a negative experience could make it difficult for a user to find important information on a page. Therefore, adding page experience to the hundreds of indicators Google considers for ranking search results-i.e., what we commonly refer to as Google’s 200 ranking factors-serves to help people more easily access the information and web pages they are looking for, as well as support site owners in providing users with an enjoyable experience.
The elements that make up the page experience, experience on the page
Going deeper into the criteria considered for evaluating page experience, the on-page experience provided by a site’s pages to its users, we can see how the metrics are used to understand how a person perceives the experience on a specific Web page. In practice, this concept tracks a visitor’s navigation from the moment they land after clicking from Search, checking whether the page loads quickly, whether it is optimized for mobile devices, whether it operates on HTTPS, whether it features intrusive interstitial ads, and then, going deeper, whether it provides content with which interaction is quick and easy, and whether the content continuously shifts as the page loads (and thus ends up leading the user to accidentally tap certain buttons when they run their finger under it, a truly irritating experience).
In fact, at the time of the announcement the set of factors also included the Safe Browsing feature, which has since been removed from the Page Experience set and ranking indicators, although these systems remain crucial to ensuring the safety of Google Search users and any flags are in Search Console, but as stand-alone items.
The major focus has inevitably gone to the Core Web Vitals, which are a set of real user-based metrics that quantify key aspects of a person’s browsing experience and allow certain dimensions of Web usability to be measured objectively, such as load time, interactivity, and stability of content while loading.
First introduced in 2020, there are currently three Core Web Vitals:
- Largest Contentful Paint (LCP): it measures the loading performance, meaning the time it takes to load the main content of a page. To provide a good user experience, sites should be able to make the LCP happen within the first 2.5 seconds of page loading.
- First input delay (FID): it measures interactivity, meaning the time needed for a user to do an action on the page. To provide a good user experience, sites should try to have a FID of less than 100 milliseconds.
- Cumulative Layout Shift (CLS): it measures the visual stability, meaning the amount of unexpected displacement of the visual content layout of the page. To provide a good user experience, sites should try to get a CLS score of less than 0.1.
As we know, however, the picture is set to change relatively soon: in recent weeks, Google has made it official that as of March 2024 it will change the metric for measuring responsiveness, and FID will be replaced by Interaction to Next Paint (INP), which is considered more reliable and overall useful.
The Google Page Speed Update is thus a composite of all these elements we see in the image, and the on-page experience is not a single ranking score: rather, each element within has its own weight to Google’s overall ranking algorithm.
Putting the user at the center
Once again, then, Google invites us to consider predominantly the user and the experience he experiences on the pages of our site.
Optimizing for these factors “makes the Web more enjoyable for users on all browsers and surfaces and helps sites evolve towards user expectations on mobile devices,” writes Subramanian, and can “contribute to business success on the Web as users become more involved and can make transactions with less friction“.
Google’s work on identifying and measuring aspects of page experience is constantly evolving and therefore “we plan to incorporate more page experience signals on an annual basis so to further align ourselves with new user expectations and increase the aspects of the user experience that we can measure”. Although so far this has not happened – but there are rumors of a possible inclusion of the Interaction to Next Paint or INP metric among the Core Web Vitals.
How to evaluate the experience provided: questions to check the quality of the Page Experience
Beyond the metrics and values, however, according to Google’s latest guidance, it is possible to check whether our site is providing a good overall experience on the page in various aspects: in fact, as the updated version of the topic guide reveals, there are 7 self-assessment questions for our content that can put us on the right track to ensure quality navigation for our visitors.
The following questions do not encompass all aspects to consider in relation to the on-page experience, but they are precisely a good compass to align us with what Google considers essential for user experience.
- Do the pages have good Core Web Vitals scores and are they validated?
- Are the pages served securely?
- Does the content display well on mobile devices?
- Does the content avoid showing an excessive amount of ads that distract or interfere with the main content?
- Do the pages lack intrusive interstitials?
- How easily can visitors navigate or locate the pages’ main content?
- Is the page designed so that visitors can easily distinguish the main content from other less important content?
The path to Page Experience: three years of work, announcements, and updates
Before delving into the other, more operational aspects about Page Experience and reading some useful insights for optimizing our pages, it may be appropriate to open one last parenthesis to recount the long genesis that this set of indicators has had, from the moment of announcement to the final landing among the ranking criteria on Google.
It all began in May 2020, when Chromium developers made official the introduction of a new set of metrics to evaluate user experience in a simpler and more precise way, namely the Core Web Vitals. Within a few weeks, Google revealed that these Core Web Vitals would be included among the other signals that Search algorithms take into account for the purpose of ranking sites and pages, along with other technical elements, as part of the revolution that has been called precisely Google Page Experience.
The roll-out of this algorithmic change had been set for May 2021, but then slipped until mid-June – in fact, the Page Experience debuted on June 15, 2021, and the global rollout closed in September of that year, first only for mobile sites and then extended permanently to desktop pages as well.
In addition to the ranking aspect, Page Experience also brought about two other related changes: the replacement of the old speed report in Google Search Console with the Core Web Vitals Report and the change for even the eligibility criteria by which pages that fall under the Top Stories or Main News section of Google SERPs are selected.
Effects also on Top Stories in SERPs: what changes for AMP pages
To be precise, as of June 22, 2021 Top Stories is no longer reserved for AMP pages, but this feature becomes open to any type of page, as long as it ensures good quality of on-page experience (and, therefore, has good Page Experience values). In practice, therefore, page experience has also become a ranking factor in Top Stories in addition to the many signals already evaluated, while the pre-requisite of meeting Google News content standards does not change.
The Top Stories feature is defined as “a top-ranked experience in content search” that originally emphasized AMP results, which are optimized to deliver a good page experience, and that over the years “inspired new thinking about ways we could promote better on-page experiences on the Web,” as Sowmya Subramanian recounted in the aforementioned article. As of 2021, however, Google has changed its approach, prioritizing looking at on-page experience scores in the selection of content shown in Google Featured News, as Rudy Galfi, product lead in the Google Search ecosystem team, confirmed to Search Engine Land.
In concrete terms, then, the featured news feature has become more extensive and more competitive, no longer restricted only to AMP pages. Despite Google’s reassurances-which sought to comfort those who had implemented AMP by saying that “by its nature, this frameword works very well in terms of on-page experience metrics because it is created precisely to help and improve those metrics”-this was actually one of the steps that prompted more and more developers to abandon AMP, which we can now call an agonizing technology.
Reports in Search Console
To support the work of developers in adjusting the site to meet the Core Web Vitals metrics and in resolving problems encountered, Google has implemented a number of operational tools.
In particular, since the debut of Page Experience, the most widely used developer tools, such as Lighthouse and PageSpeed Insights, have been updated to account for Core Web Vitals information and advice.
More specifically, then, Google Search Console introduced a dedicated report to help site owners quickly identify opportunities for improvement.This tool, called as mentioned Core Web Vitals Report, helps improve overall site speed and performance through automatic feedback on page performance, indicating the performance of site pages based on actual usage data (so-called field data).
Some time later, Google also introduced an additional tool, the On-Page Experience report, which provides a summary of the user experience of site visitors by reporting the level of evaluation of on-page experience metrics for individual site URLs, used as a ranking indicator for a URL in Google Search results. Also in mid-April 2023, however, it was announced that the Report would be changed, morphing into “a new page that links to the general page experience guidelines, along with a dashboard view of the individual Core Web Vitals and HTTPS reports, which will remain in Search Console.” and that by the end of 2023, Search Console’s “Usability on Mobile Devices” report, mobile optimization testing tool and mobile optimization testing API will be retired — deeming “other robust resources for mobile usability assessment, such as Chrome’s Lighthouse,” more effective.
The article by Danny Sullivan, public liaison for Google Search, explains that the Page Experience Report “was intended as a general guide to a few metrics aligned with a good on-page experience, not as a comprehensive assessment of all the different aspects,” and that trying to provide a good on-page experience is more about taking a holistic approach, starting with the self-assessment questions we mentioned earlier.
The impact of Page Experience: a slow trend
“In my opinion, one piece of news from Google that was overblown far too much and to which SEOs should not then have devoted so much attention is definitely the Page Experience update with Core Web Vitals. It was no big deal, I keep saying from the beginning — along with probably a lot of other SEOs.” So said Barry Schwartz in his keynote at SMXL 2021 in response to a question from our own Ivano Di Biasi about what Google’s over-sponsored innovation had been compared to the actual impact on SERPs.
According to Schwartz’s analysis, at least in the first six months after the Page Experience was released, there was no real effect on site rankings, and this feeling of little weight continued thereafter. In fact, two years later we can say that optimizing Core Web Vitals can lead to marked improvements in traffic, and a study by Ivano Di Biasi presented at Ecommerce Hub 2022 showed how the site under his analysis virtually doubled its traffic from 80 thousand unique visitors per day to 150 thousand.
Based on his experience, our CEO said that, if not managed properly, Core Web Vitals represent a real barrier that can drastically limit the number of users who can reach the site through search engines – and this especially affects the returns of e-Commerce sites, where if no users are coming in “all the tricks aimed at sales become useless.”
Yet, this issue has yet to fully break through into the day-to-day workings of optimization, if we consider that the current Web landscape is still lagging far behind the level of performance secured by sites: research by Conductor and Digital Marketing Depot in 2021 reveals that only 13 percent of sites analyzed in three key industries such as Retail, Tech and Finance/Insurance meet the Core Web Vitals benchmarks. Also in 2021, then, research by HTTP Archive highlighted the actual performance of various CMSs in response to Core Web Vitals, pointing out in particular the lags of WordPress-based sites, which are also burdened by plugins and themes that do not respond effectively in terms of performance. For the record, currently the most up-to-date data from the HTTP Archive study (available at this page) indicate that only 41.7 percent (mobile) and 47.4 percent (desktop) of the origins put under scrutiny ensure good results with respect to the Core Web Vitals taking all CMS platforms as reference, while sites built on WordPress are below average (35.6 and 31.8 percent, respectively).
Page Experience and content: a relationship to be clarified
The controversial impact on Page Experience ranking is actually not too surprising. Indeed, from the earliest announcements, Google and its public voices made it clear that the indicator complex would be one of the ranking factors, certainly not the predominant one.
Indeed, we can borrow Subramanian’s original words to better understand the weight of on-page experience for ranking purposes: although “all components of page experience are important,” Google will continue to prioritize “pages with the best overall information, even if some aspects of the page experience are poor.”
In other words, the main ranking factor thus remains the quality of content, which must be “interesting and relevant,” and the page experience is not a substitute for having relevant and quality content; however, it can become much more important for visibility in Search “in cases where there are multiple pages with similar and useful content” (without making the page experience a mere tie-breaker).
This subalternity of page experience to content has been made even clearer by the update of Google’s guide to creating useful content, which as of April 2023 includes a paragraph calling for “Providing a good on-page experience”: specifically, it is here that we read that Google’s core ranking systems aim to reward content that provides a good on-page experience, and that “usually useful content also provides a good page experience,” according to Google’s analysis.
How to control page experience factors, Google’s advice
And so, even if they are not the first ranking factor or the priority element to be optimized, for an ideal management of our site it is worthwhile to follow Google’s advice and try to achieve good Core Web Vitals metrics to increase our opportunities to have visibility and, most importantly, try to ensure a good user experience in general.
It may be useful, at this point referring to the indications of Patrick Kettner, Developer Advocate of the company, which in a new series of videos on the Google Search Central Youtube channel offers us a complete overview on the subject.
The first episode is understandably focused on definitions: the Page Experience Update is “a new input to the Google Search ranking”, which evaluates “how good it is indeed for users the experience on every page of the Web”. Google has “always said that user experience is essential for search placement” and now, “thanks to advances in browser capabilities, we can confidently list any content in the carousel of top stories and normal search results”, and site developers and owners have precise technical references to follow to offer standard-compliant pages.
Objective metrics to measure performance
One of the most relevant aspects of this update is that, so far, “the concept of web performance has always been subjective“: what is fast on my computer, says Kettner, “can be unacceptably slow for people who use the site”.
Instead, the Page Experience “allows us to focus on these people and make sure that they are actually experiencing the site in a way that also satisfies us”. In practice, “establishes a basic goal toward which teams can work on development to make sure that users are having an excellent UX”.
The novelty is that this update looks at and measures the user experience: the metrics that make up the Page Experience “are, in part, collected by the Chrome User Experience Report, a set of public data that shows how fast or not millions of Urls on the internet have been uploaded and behaved on real people’s real devices“.
Which metrics make up the Page Experience ranking factor
Within this complex ranking factor there are actually two different sets of metrics.
The first consists of elements defined as “Boolean values“, or “things that you have or you don’t have”: mobile friendliness, pages with HTTPS protocol, safe browsing, absence of intrusive interstitial ads.
The second group contains “metrics that evaluate your page based on what are the experiences of your real users on their real devices“, or Core Web Vitals, defined as “a list, updated annually, of metrics that define what it takes to have that great user experience we are talking about”. Currently, as we know, the first three Core Web Vitals identified by Google are First Input Delay, Largest Contentful Paint and Cumulative Layout Shift.
The meaning of Page Experience
In conclusion, Kettner explains that the Page Experience “consists in working to ensure that your users get what they want in the best way possible“: it offers data and reports tailored to the real users of the pages, and then highlights concrete and problematic aspects that we can improve.
However, we need to understand an important aspect: the Page Experience “concerns what the user is actually experiencing and is not something that applies to your entire website”; each user uses the site differently, while each single URL is examined individually.
To clarify this point, Kettner invites you to check out the Page Experience Report in Search Console (Report Experience with Pages), which “gives an impressive view on which parts of the site need more work“: for example, the home page “may have fantastic results, but your content pages may be less than ideal”. And this could lead to high home placements, while the other pages fall behind.
But “the big news is that none of this is a black box: all Vitals Web Cores are extracted monthly from the Chrome User Experience Report”, and then everyone can monitor and verify them.
Tips to measure Core Web Vitals
Since its origins (Kettner’s videos date back to 2021), the Page Experience Update has been designed to emphasize pages that offer excellent user experiences, but always remaining “just” one of several factors that are taken into account by Google’s systems: translated into other terms, Google had somewhat anticipated that its release might not really lead to rankings upheavals, partly because of its gradual and progressive nature. An aspect, this, also confirmed by the fact that, over time, Google has updated some of the methods by which it measures CWV metrics to include sharpened formulas in response to cases brought by developers in the field.
Detlef Johnson’s article on Search Engine Land helps us to orient ourselves in this complex scenario, explaining how to use lab data and field data for page experience optimization.
How measurements of Core Web Vitals work
Core Web Vitals are high-performance speed metrics that result in “a stable, viewable, usable experience for a device’s data viewport, including offscreen content up to 9,000 vertical pixels”.
Faster is better, as it is easy to guess, and therefore in principle lower metric ratings are better.
Field data, which is taken into account for ranking, varies depending on the power of the real user’s device, screen size, and network connectivity. Laboratory data has default values for these and, except in the case of Page Speed Insights, can be calibrated by developers to simulate all types of conditions; these lab data are not considered for rankings.
Changes to the First Contentful Paint
Although it is not officially included in the first three CWV, the components of the First Contentful Paint (FCP) however contribute to essential web signals: recently, the threshold to get a score of “good” increased from 1.0 to 1.8 seconds.
FCP takes into account Time to First Byte (which is more a reflection of the server’s response time than something that can be manipulated directly with the code) and the time needed to process rendering block resources such as CSS.
Changes to the Largest Contentful Paint
Small changes have also come about the Largest Contentful Paint, which is “a significant milestone in the life cycle of a page”: originally, the metric did not include any off-screen elements, while instead it now locates the larger element even if it was later removed from the DOM page once discovered, or when you qualify multiple images of the same size.
These situations occur when carousels load and cache content for off-screen slides.
Another useful change is that LCP now ignores background images.
Changes to the Cumulative Layout Shift
News, finally, for the CLS: to avoid situations such as extremely long browsing sessions compromise the scores of this metric, the smaller “window” sessions are limited to 5 seconds, marked as terminated by an interval of 1 second as a limit to find the 5 worst seconds of page layout displacement.
This seems to be a “much better representation of change than counting completely uncovered sessions that can last 20 minutes or longer and give scores that are exaggerated and out of proportion.
The usefulness of PageSpeed Insights data
According to Johnson, the trick to optimizing pages for Core Web Vitals is “learning more than an official way to retrieve scores, which becomes further complicated by how to think about the data you’re viewing”.
Even Page Speed Insights, often the first reference for SEO professionals, does not alone provide enough information to “tell the whole story”: the tool is in fact designed to “Provide a complete snapshot to developers for troubleshooting performance issues“; when available from Crux, field data aggregated over a previous 4-week period is useful for comparisons, but the appearance of laboratory and field data will undoubtedly show a difference between the two reports.
Variance is in fact “a natural event between test sessions and when comparing the tests of different devices and/or networks”: the data on the field therefore vary as much as the audience of a given website. PSI field data, therefore, “represents a range of data, aggregated over the previous 28 days, up to the value of the most recently completed day”.
When to expect ranking changes (and which time ranges will be examined)
The author then says that the Page Experience ranking factor “could presumably rely on the same aggregate scores as the previous 28 days”, but it is unlikely, “because it would be much more powerful if it were based instead on the Bigquery aggregate data set prepared for 28 days the previous month”.
This means, therefore, that “any changes to the ranking will take effect on the second Tuesday of each new month”.
In this way, BigQuery data for CrUX reports would be “subjected to a performance optimization process that prepares the previous month’s data for public consumption”. Currently, such indexing, and possibly caching of certain query responses, allows “CrUX users to run queries historically until the end of 2017, when the data was first collected”.
Practical difference between lab data and field data
Johnson delves further into the complex issue of the difference between lab and field data, recalling that Lighthouse Lab scores in PSI are “calibrated to be representative of your higher percentiles” for the worst-case scenarios, like that of weak browsers on slow networks. With this choice, Google intentionally makes sure that developers have richer feedback to more easily solve problem areas that may occur, although such situations are less common in the real world.
If lab scores were “indicative of more average conditions, they would not reveal performance bottlenecks that developers need to see to make changes to improve the page experience under stressful conditions”.
On the contrary, the data on the field provide examples of real-world use, and more precisely “are indicative of the audience recorded by the browsers with the real use of your website”. They are important “because they are what Google uses for the ranking factor of the experience with the page”.
Almost always, field data scores will be better than lab data scores for the same page. In addition, field data may “remain stable over time once prepared for long-term storage performance, with newly prepared data on a monthly basis, while laboratory data may differ with each new test“.
When browsers have the necessary permissions to transmit scores, field data is sent and collected for use by PSI, of any Vitals Core Web tool that uses the Crux open API or for those who write Vitals Core Web Javascript in web pages. The only way to examine the data in the field in real time is “opt to write the Javascript code and collect it for personal use in a console or browser repository, or send it to Google Analytics”.
Using lab data to optimize
The open source Lighthouse project feeds lab data, has been implemented in Dev Tools and can also be installed in a package provided with your own Command Line Interpreter (CLI). Lighthouse in Dev Tools can be configured so that it corresponds to reduced power and speed or increased compared to the default “upper percentile”: in practice, we could simulate variable power and speed, for example, if we have the means to provide more elaborate experiences at certain simulated thresholds, implementing a progressive improvement strategy.
Beyond Core Web Vitals: how to optimize other aspects of the Google Page Experience
However, for an excellent on-page experience, Core Web Vitals metrics are not enough – nor can we simplistically think that achieving good statistics in the Core Web Vitals report in Search Console or in third-party Core Web Vitals reports automatically guarantees good rankings – not only because (as mentioned) Google’s algorithmic systems for ranking evaluate a smorgasbord of other parameters, but also because the on-page experience itself is about other aspects. And while it is not necessary to use all of them directly to influence ranking, they are generally “useful for having good search rankings and deserve attention,” says the search engine’s guide.
And another Google video in Google’s Getting Started With Page Experience series on YouTube guides us toward that very goal, pointing out the best ways to check whether your site meets all the on-page experience factors, including the extra Core Web Vitals.
Developer Advocate Patrick Kettner offers us useful information, tips and insights on the topic, starting with a basic concept: page experience “is not about cutting-edge code techniques or anything like that,” but “it’s about making sure that a person who wants to see your site can do so easily, quickly and safely.”
So we can think of page experience as the set of two categories of ranking factors: Core Web Vitals and everything else, remembering that individual metrics and measurements will be reviewed and updated annually.
How to deliver a good experience on pages
Specifically, this video leaves out the 3 CWVs and instead focuses on the other aspects that make up the framework, and specifically instructs the SEO on how to check for compliance with mobile compatibility criteria, the use of HTTPS, and the absence of intrusive interstitials, all of which are considered essential to delivering a good experience on the site.
How to check the use of HTTPS on the site
The first check is on the actual use of the HTTPS protocol on the pages of the site, a direct check and rather simple to perform.
If the site uses HTTPS, we pass the check; otherwise, we fail.
Kettner also invites you to confirm that rel=”canonical” is set to the HTTPS version of our domain, and especially to ensure that all non-HTTPS traffic is redirected to HTTPS versions of URLs.
Why HTTPS is a Page Experience factor
The video also clarifies the reasons behind Google’s decision to include the presence of HTTPS among the factors constituting a good experience on the pages. It may seem a bit odd to use a security certificate for any site, especially if you are not using private user data or financial information,” admits Kettner, but “enabling HTTPS for your site prevents any information your users access from being modified by a man in the middle attack, as well as increasing user privacy from any potential interceptor that may exist on their network”.
Moreover, he reminds us again, “SSL certificates no longer cost an arm and a leg”, but thanks to projects like Let’s Encrypt we can “quickly enable HTTPS for the whole site 100% free”. Let’s Encrypt is a project that has existed for years, “driven by some of the best privacy and security researchers from around the web, and has the support of Mozilla, Google, EFF and many, many others”.
How to check mobile friendliness of site pages
More complex the answer to the criteria required for compatibility with mobile devices – mobile friendliness – which refers to a specific list of problems that cause negative experiences to users browsing from mobile devices. These aspects are fundamental for everyone, especially since the use of the Internet has largely shifted to smartphones and other mobile devices, and Google Search introduced as early as 2016 a metric to measure mobile friendliness and the actual functionality of content on such devices.
Kettner reassures us: if our site is already built with a modern and responsive design, it probably meets all the criteria to be optimized for mobile devices.
In short, Google checks that the text is not too small to read, the links are not too small to touch and there are no obvious signs of a lack of optimization for mobile devices. These items are increasingly important, as mobile web traffic continues to increase and has long since surpassed desktop traffic.
So, even if our site is focused on the desktop, the Googler suggests, it is better to implement “typically quick and simple changes that are needed to make it mobile-friendly and offer a greatly improved user experience for all users, regardless of their device type”.
Corrections to prevent frustration of users
Among the basic interventions mentioned are the setting of meta viewports, which makes sure that the content is resized to the right size when people open the site, and a minimum height and width for links and other pluggable elements.
These optimizations, which will probably require the assistance of a developer, can prevent user frustration and create a smoother browsing experience throughout the site.
Other interventions on compatibility with mobile devices may instead require more work, such as the removal of obsolete plugins such as Flash or Quicksilver, which are now obsolete and almost universally replaced with safer and protected web standards.
The video reminds us that we can quickly check whether specific site URLs meet Google’s criteria via mobile optimization test (mobile friendliness checker), while through the Search Console we can control the entire site and be notified automatically of any problems that may pop up.
How to manage intrusive interstitial ads
The last aspect of the factors of the Page Experience extra-Core Web Vitals is the absence of invasive interstitial ads, or to simplify “the absence of annoying popups“, because – as Kettner says – “popups are terrible and nobody likes them”.
At the moment, there is no automated tool to warn of the presence of these elements, but if our site uses automatic popups we are probably already aware of it. Usually, adds the Googler, “they are found on sites that have sloppy advertisements or are intentionally deceptive with their user interfaces”.
In general, Google recommends avoiding covering the entire page with something irrelevant; Users should not be required to close an interstitial before they can interact with the page and ads on a page should not disturb what a user is trying to achieve.
Obviously, there are some types of ads that are accepted, especially legal interstitials such as privacy policies or cookie notifications, or login requests to the site and access to paywall content in subscription: These are types of legitimate use cases for interstitials, positively recognized by Googlebot, which therefore should not cause any problem to the site.
Basically, the rule is to provide content that organically fits to the page and do not interrupt what the user is trying to do on the page itself.
The check of AMP pages
The final part of the episode is dedicated to sites that use AMP, the technology that (among other things) allows to reduce the technical load in tracking and dealing with all these individual controls.
Probably, in fact, if our site uses AMP pages has already positively passed these checks and therefore responds effectively to the requirements of the experience on the pages. For added security, in addition to the tools mentioned, we can use the specific link to check AMP pages – Page Experience Guide – developed by the AMP team to report and find problems on any AMP page.