First Input Delay: what it is and how to improve page interactivity
First impressions are created in just 7 seconds for human relationships, according to science, but for a website, the time to make an impression is even less; moreover, we will never get “a second chance to make a good first impression,” to paraphrase Oscar Wilde. In short, it is as important as ever to work on perfecting First Input Delay, the element that measures page interactivity and is key to delivering a great on-page experience, as well as being a metric belonging to Google’s Core Web Vitals and a ranking factor on the search engine.
What is the First Input Delay (FID)
First Input Delay (FID) is a user-centric metric that measures the responsiveness of loading and quantifies the experience users experience when attempting to interact with pages that do not respond.
More specifically, First Input Delay is an API that measures how long it takes our site to react after a user has made an interaction with it.
As both the Google guide and the web.dev’s insights explain, FID measures the time elapsed between a user’s first interaction with a page (click on a link, touch of a button, use of a custom Javascript-based control) and the moment when the browser actually responds to the interaction.
From a technical point of view, it is the time, expressed in milliseconds, that elapses between the first interaction of the user on a web page and the response of the browser to such interaction, not including the scrolling and the zoom in such assessment.
What FID means, a clarification
If you want to use a similitude, the FID is like measuring the time between the time someone rings the bell and the answer to the door. There may be many reasons for the delay: for example, “maybe the person is away from the door or can not move quickly”. Similarly, web pages might be busy in other jobs or the user’s device might be slow.
Furthermore, it should be clarified that FID only measures “delay” in the processing of events and not the processing time of the event itself nor the time taken by the browser to update the user interface after running the event managers – factors that affect the user experience, but which, if included, may “incentivize developers to respond to events asynchronously, which would improve the metrics but probably make the experience worse”.
The interactivity metric
Simplifying, a low FID means that the page is more easily usable and the longer the delay, the worse the user experience.
The measurement of the first input delay is derived from any interactive element first clicked by a user and is an important value for pages where the user has to perform an action.
The time between the time the content is painted on the page and the time when all the features become responsive to human interaction often varies depending on the size and complexity of the Javascript code that needs to be downloaded, analyzed and executed on the main thread and on the speed of the device or its lack (for example, on low-end mobile devices), explain the developers of Mozilla.
Reducing site initialization time and eliminating long activities can help eliminate early input delays.
The importance of the first input delay
So, again, we can think of the First Input Delay as the “first impression” that the site provides users: it is true that – technically – the first impact of a visitor with the page is represented by the First Contentful Paint (FCP), but “Painting pixels on the screen is just a part of the story and just as important is how responsive your site is when users try to interact with those pixels,” says Philip Walton, engineer at Google.
On the Web, a good first impression can make the difference between a visitor who becomes a loyal user or who leaves and never returns, and soon will be an official metric to determine whether the site is creating good experiences, and in particular to measure the user’s first impression on the interactivity and reactivity of the site.
Working on the First Input Delay allows us to deal with the annoying feeling that users might feel while loading the page, and its optimization will also have a positive impact on various other aspects of web performance – as well as on placement options on Google, in the near future.
Explanations on FID
Walton’s long article also focuses on the reasons that prompted Google to prioritize First Input Delay as an essential web signal – in the wake of considerations already expressed in past months on this set of metrics.
The first interaction delay measures the delta between “when an input event is received and when the main thread is inactive“, and thus the FID is measured even in cases where an event listener has not been recorded, because “many user interactions do not need an event listener, but require the main thread to be inactive to run”.
As developers who write code that responds to events, says the Googler, “we often assume that our code will run immediately, as soon as the event occurs”. But as users, we’ve all often experienced the opposite: we have uploaded a Web page to our phone, tried to interact with it and then nothing happened, causing us a sense of frustration.
When the delay occurs
In general, the input delay (i.e., the input latency) occurs “because the browser’s main thread is engaged in something else, so it cannot (yet) respond to the user”. One common reason why this might happen is that your browser is engaged “in the analysis and execution of a large Javascript file uploaded by your app; while doing so, it cannot execute any event listener because the Javascript it is uploading could tell it to do something else”.
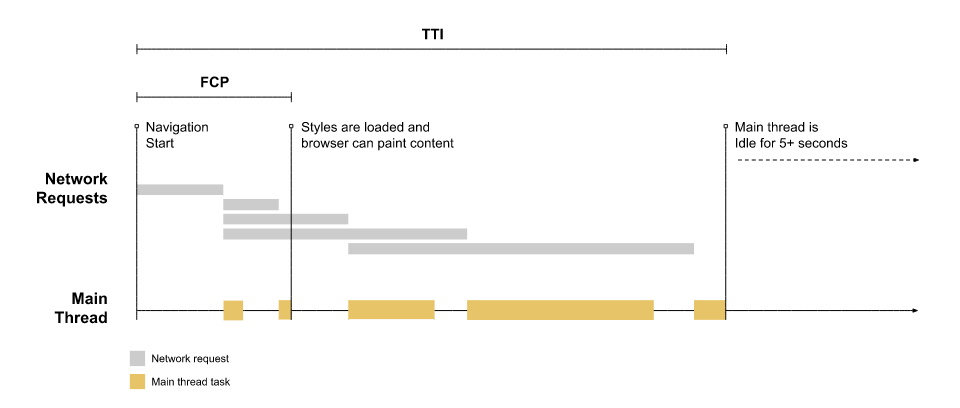
This image (from web.dev, like all the others on page) represents the time sequence of a typical loading of a web page: a page is carrying out a couple of network requests for resources (most likely CSS and JS files) and, upon completion of downloading such resources, they are processed on the main thread. This results in periods when the main thread is momentarily busy, which is indicated by beige activity blocks.
In general, there are long delays in the first input between First Contentful Paint (FCP) and Time to Interactive (TTI) “because the page has made part of its content but is not yet reliably interactive”, and this other illustration with the addition to the timeline of FCP and TTI shows it clearly. We see that “there is a fair amount of time (including three long activities) between FCP and TTI, and if a user tries to interact with the page during that period (for example, clicking on a link), there will be a delay between the click is received and when the main thread is able to respond”.
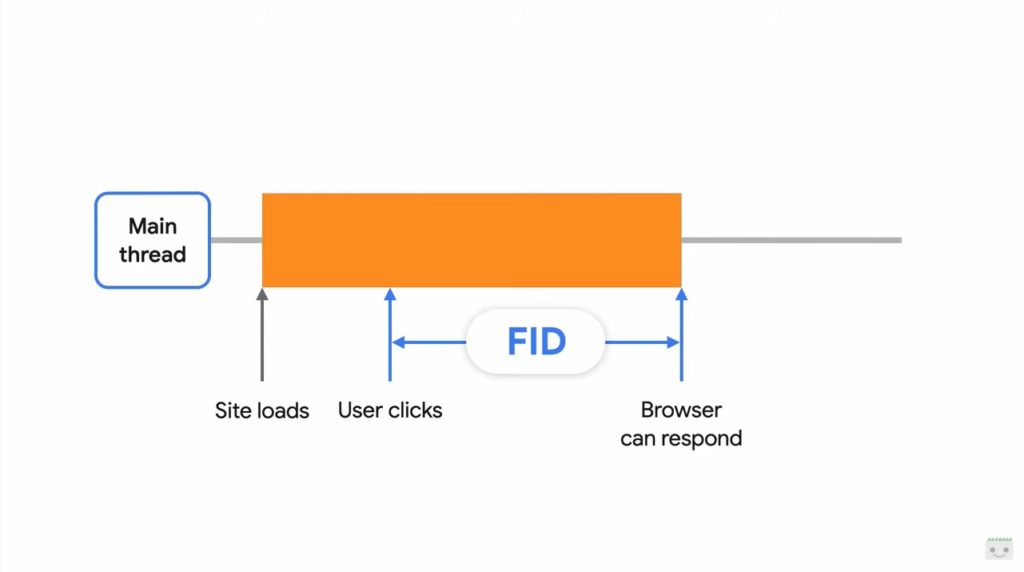
 This other image indicates what happens if a user tries to interact with the page near the beginning of the longest activity: since the input occurs while the browser is running an activity, he must wait for the task to be completed before being able to respond to the input.
This other image indicates what happens if a user tries to interact with the page near the beginning of the longest activity: since the input occurs while the browser is running an activity, he must wait for the task to be completed before being able to respond to the input.
The time you have to wait is the FID value for this user on this page.
Which are the first inputs and why we consider the first reaction
Being a metric that measures page responsiveness when loading, FID only focuses on input events from discrete actions such as clicks, touches, and keystrokes, while other interactions, such as scrolling and zooming, are “continuous actions and have completely different performance constraints” (and, in addition, browsers are often able to hide their latency by running them on a separate thread).
In more technical terms, “FID focuses on R (reactivity) in the RAIL performance model, while scrolling and zooming are more related to A (animation) and their performance qualities should be evaluated separately,” explains the Google engineer.
In fact, the delay of any input can lead to a bad user experience, but Google primarily recommends measuring the first input delay for a few reasons:
- The FID will be the user’s first impression of the site’s responsiveness, and first impressions are critical in the shaping of our overall impression on the quality and reliability of a site.
- IThe major interactivity problems that “we see today on the Web occur during page loading: therefore, we believe that initially focusing on improving the first user interaction of the site will have the greatest impact on improving the overall interactivity of the web”.
- Recommended solutions on how sites should correct high delays of first input are not necessarily the same solutions to correct slow input delays after page loading, and separating these metrics “we will be able to provide more specific performance guidelines to web developers”.
In summary, not all interactions are relevant to FID; in addition, not all users will interact with the site each time they visit it and “the first interactions of some users will occur at difficult times (when the main thread is busy for a prolonged period of time) while those of other users will be at good times (when the main thread is completely inactive)”.
This means that some users will not have FID values, some users will have low FID values and some users will probably have high FID values, and for this reason it is important to learn how to monitor and analyze the first input delay with specific modes and tools.
How to measure First Input Delay
The FID is also a metric that can only be measured on the field – we already talked about how to measure Web Vitals – since it “requires a real user to interact with your page” and therefore cannot be measured in the laboratory.
In fact, the guide reveals, the metric of Total Blocking Time (TBT) “is measurable in the laboratory, correlates well with the FID in the field and also captures problems that affect interactivity”, and “Optimizations that improve TBT in the lab should also improve FID for your users”.
However, we can measure the FID with four tools:
- Chrome User Experience Report
- PageSpeed Insights
- Search Console (Core Web Vitals Report)
- JavaScript web-vitals library
Due to the variance predicted in FID values, it is crucial that “in a FID report you look at the distribution of values and focus on the highest percentiles”.
Although the choice of the percentile for all key vital data thresholds is 75, in fact, for FID in particular Google “strongly recommend that you consider the 95 % and 99 % percentile, as they will correspond to the first particularly negative experiences that users have with your site and will show you the areas that need more improvement”.
How to improve First Input Delay
Among the various interventions that may allow us to reduce the delay time of the first interaction are:
- Reducing the impact of third-party code.
- The reduction of Javascript execution time.
- Minimizing work on the main thread.
- Minimizing the number of requests and reducing the transfer size.
Typically, the main cause of a poor FID is the heavy execution of Javascript, and thus the optimization of the way Javascript analyzes, compiles and runs on your web page will directly reduce the FID.
To optimize this aspect and reduce the occupation of the main thread (which prevents the browser from responding to user interactions) we can follow some best practices, such as:
- Break long tasks into smaller, asynchronous tasks.
- Optimize the page for the availability to interaction.
- Use a web worker, which allows you to run Javascript on a background thread.
- Reduce the running time of Javascript, sending unused Javascript back and minimizing unused polyfills.
The interventions to optimize the First Input Delay on our pages
Patrick Kettner of Google descends into even more practical advice, with a YouTube video in which he walks us through techniques for measuring and improving FID.
In his speech, Kettner explains that it is important to make sure that people who use our site suffer and feel as little delay as possible, since delays “interrupt us, disrupt our thought process and make it harder to concentrate or complete our goals”, creating a frustrating experience when we are trying to browse a site, use an app or just watch a video.
The FID metric, to evaluate interactivity times
Just to reinforce this concept, within the complex of on-page experience factors is the metric of first input delay (FID), a web api that is part of the inaugural group of Core Web Vitals identified by Google in 2020 along with LCP (Largest Contentful Paint) and CLS (Cumulative Layout Shift).
In particular, the FID “measures how much time in milliseconds your site needs to react after someone interacts with it”, which is the time that goes from when a user clicks on a button or touches a text input until the browser actually starts to respond. With this metric, therefore, “we measure the delay in the processing of data and interactions, not the time actually needed to process that data” and in fact the later Interaction to Next Paint metric, which measures all page interactions and full interaction latency, seems to perform a similar task more effectively, as we said in our articles.
According to Google’s Developer Advocate, we can think of the first input delay as given on “how long it takes for your page to appear to be interactive and responsive to the user the first time he uses it”.
Measuring the First Input Delay
Just like every part of the Page Experience, every single url of the site is evaluated based on the FID independently, relying directly on data from real users that your site. Whatever the page score, then, we can be sure that the numbers we read reflect what users are actually experiencing, because the FID scores come from the monthly report on the Chrome user experience, as we already said in this article on Core Web Vitals measurements.
Another aspect on which Kettner invites us to reflect is that “the homepage might have fantastic values, but the product page or articles might be a bit far from perfection”, but the performance result of a page – regardless of which one it is, positive or negative – does not impact on that of another page because in the page experience “each URL is an island”.
How to find and read First Input Delay values
Being a metric intrinsically built on the time when a site reacts to interactions, to get an accurate measurement of the First Input Delay we can rely only on user measurements that come from real world users, Internal and private analytics and data that we can view within the Search Console Core Web Vitals report.
You can also quickly check the performance of our pages with the Pagespeed insights tool – an online hosted version of the same tool as Lighthouse, which is part of the Chrome dev tools – showing the performance of pages in a test environment configured to approach the connection speed and device performance of an average Web user today.
If a url has been online for more than a month, finally, it can be included in the Chrome user experience report, which directly indicates the actual results for the three Core Web Vitals parameters.
What are the scores of FID
So now we have the value of the First Input Delay of the pages of our site, but how should we interpret this number? Kettner again explains it, remembering how for the Vitals Web Cores within the Page Experience “there is no such thing as passing or not passing”, because these parameters are all used as guides that the Google Search uses to create “relative performance differences between Urls, so as to verify how they behave in relation to each other”.
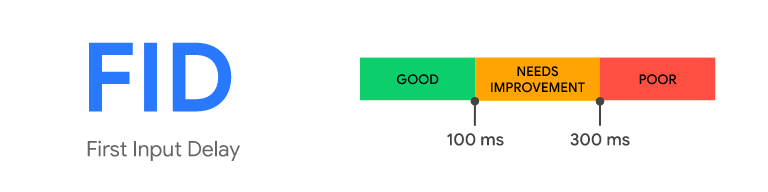
In general, however, there are values to refer to: “A good goal is to have about 75% of visitors to your site visitors who experience a delay in the first input of less than 100 milliseconds”; this time interval of 100 milliseconds has long been considered the point where people perceive user interfaces as if they were acting instantly.
Situations begin to become problematic when the delay extends between 100 and 300 milliseconds, while “anything over 300 milliseconds is a considerable delay and will likely cause a worse experience for your users”.
In addition, it should be made clear that in order to have a FID value you need the page to provide user interaction: otherwise, if your page does not offer anything to interact with or if people never click on buttons or inputs, there will not be a registered FID value.
How to manually measure the First Input Delay
If we want to calculate the first input delay of new pages or Urls not included within the Chrome User Experience Report just serves “a little extra effort”, because you can “understand the FID by yourself using the same APIs, as all the field data of the Page Experience comes from your real real world users”.
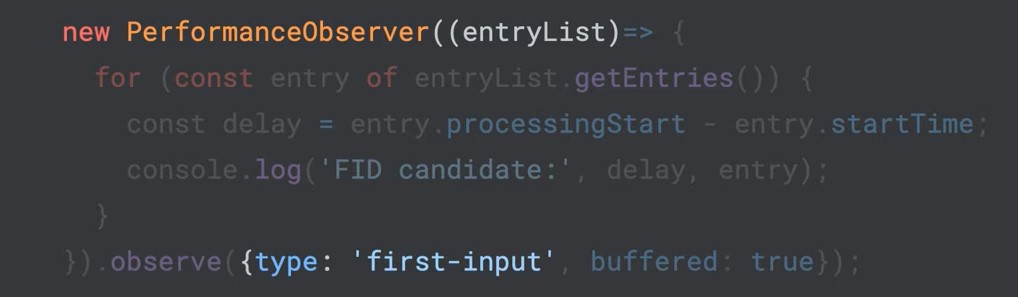
Generally speaking, all of us can manually calculate the FID by “adding some Javascript to our page”: all essential Web signals are in fact available via Javascript API and, specifically, through PerformanceObserver. These observers give us an event or a list of events that match the type of performance events that interest us.
When the browser determines that a first input has taken place, it will perform the function we have set, passing us the list of events that correspond to what we have requested; although the first input will probably have only one event, The PerformanceObserver will always give us a list of events to our callback, so our code will iterate on the responses calling getEntries.
For each item, we look at the beginning of the processing and subtract the start time: the difference allows us to quantify the delay of the first input. We can take these numbers and send them to our analytics infrastructure to start getting a good idea of what our FID results will be like.
Using analysis tools allows us to perform a much more detailed data monitoring, for example bringing out patterns such as the user’s location, the type of device used or other information that may not be so obvious through the official Page Experience tools.
Common issues with FID and practical solutions
The Google video also accompanies us to the discovery of some common problems with the First Input Delay, providing practical guidance for the positive resolution of such situations, which often results in an intervention to speed up Javascript.
- Defer, delay or delete JavaScript
By definition, Kettner tells us in fact, “any delay that is occurring is related to the Javascript code that is running on your page”, because all the page code runs in the same thread by default and the browser can only do one thing at a time. So, just a little bit of code that takes longer than expected is what it takes to block everything, even actions that people who use the site might try to do.
This could depend on “a big chunck of Javascript that is analyzed or uploaded when the page is initially uploaded to an event handler, by an event handler blocked by something heavy or just slow, or by an excess of code that is trying to run at once”and causes an overall slowdown of the site.
Therefore, if we have problems with the First Input Delay, the first suggestion is to check if we are loading too much Javascript – the quantitative reference is “anything larger than 200 kilobytes” – and then proceed by verifying the code splitting, the subdivision of the code, that it is a feature embedded in all the modern Javascript bundler, that they allow exactly to subdivide the code in smaller pieces in order to avoid to block the rest of the page from the react to the input of the user.
After splitting, any code that is not essential for page loading should be loaded using async or defer attributes on their script tag: by using defer we tell the browser that the script will not change the page layout, so it should not block the rendering of the page while it is loaded or scanned. The async attribute is very similar to defer, only it takes it one step further, because it signals not to wait for any other script: using async we tell the browser to run the code without blocking any other script in advance.
Since we are already digging into the source code, the Developer Advocate advises us to search for “code that can simply be deleted“, because it can be easy to accidentally include polyfill or workaround long after they are actually needed.
- looking for heavy UI
Often, the first interaction a user has with a page is something located at the top of the page, things like a menu button or search input; if we experience problems with the FID but we can’t understand what is causing that score, it’s a “Good idea to start tracing the elements of your page which delays are measured”.
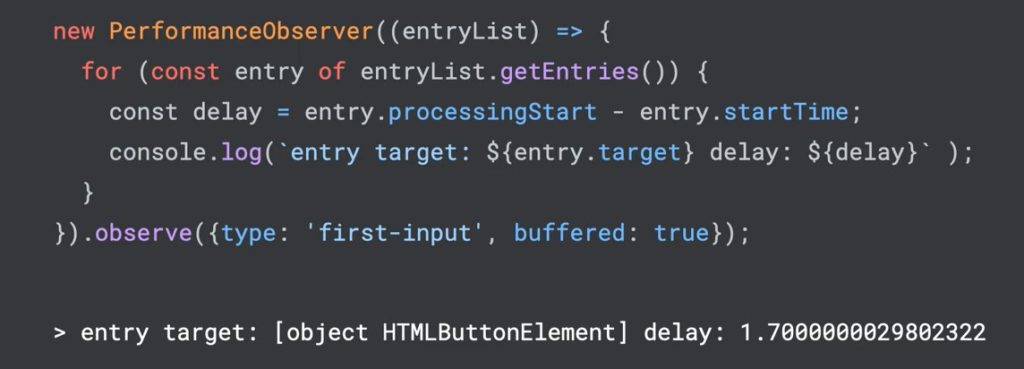
We can use the snippet of code we were working on before, from which we can have access to the API of the same entryobject, and in particular entry.target, which allows us to actually know what is the measured delay of the element with which we were interacting.
This step can be really useful if we have on the page a large number of links, buttons or other clickable or tappable elements and we are not entirely sure which one is dragging the performance scores down.
After finding out which target is often associated with people who have a high FID, we can “start digging into the code of the site” to understand what events are linked to it and any listeners eventually connected.
- Interrupting long tasks
The third aspect to consider is the division of long tasks (already at the center of these tips to optimize the Page Experience of the site): although our code does not need to be divided, it may still be useful to intervene on tasks, which are “only things your code is doing, such as writing your web app, downloading states or reactions to user input”.
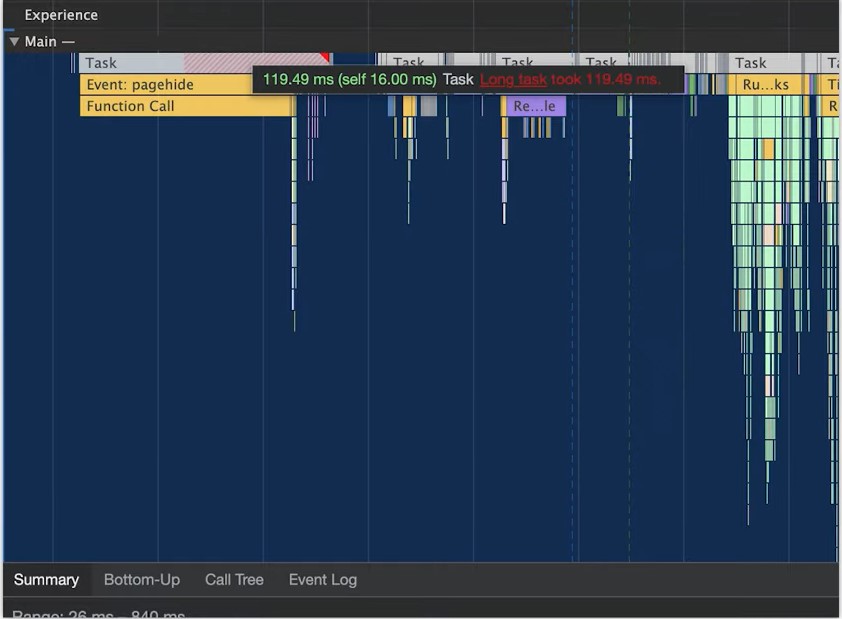
A task is long when “it takes more than 50 milliseconds to complete”, says Kettner, and if we have problems with the First Input Delay “looking at long tasks is a great place to start to see where they could potentially make improvements“. Also, remember, long tasks are highlighted in Chrome Dev tools.
If we want to look for long tasks “on users’ devices to build a correlation between the results of the experience on the page and long activities on the field, we can programmatically access it in the way seen before for the first input event”.
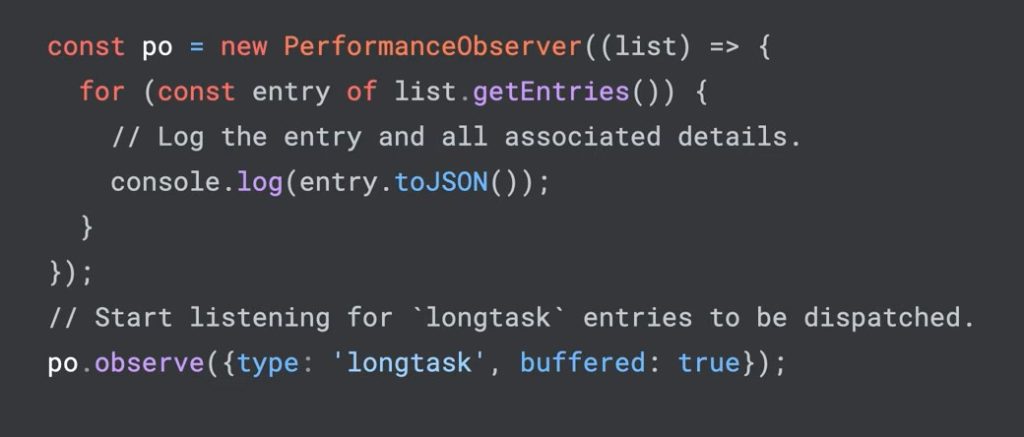
In practical terms, we first need to create a PerformanceObserver and then look at the type of long task; afterwards, we can repeat the operation on each instance to examine each attribution, so as to get “some information about functions that can be last a bit“.
As the Googler points out, “devtools is definitely a better tool, but this API allows you to collect that information from your users and your analytics tools, so you can track correlations that may be difficult to find in your local devtools setup”.
When we find a long-term task, the next step is to try to subdivide it into smaller asynchronous functions: “this can be as simple as wrapping the code in set timeouts or requiring animation frames, but the specifications always depend on the specific situation”.
First Input Delay, the opportunity to optimize the Javascript code on the site
Usually, the improvement of the first input delay “comes down to optimize the when, where and why of the Javascript code on your site“: the goal should be “to limit the use of JS to the minimum necessary to maximize the potential of the site”.
The experience of the page is new, but the ideas behind it are “solid and user-focused: if we can achieve great results, then visitors to the site will all be happier“.