What is a link and why they are important for the Web
We often talk about it, especially when we refer to off-page optimization strategies, but so far we have never focused on basic definitions: Today instead we take a step back towards the basics of SEO and computer science explaining what a link is and why links are a central element for the Web Network.
Link, what is it: meaning and definition
Let’s start right away with the definition of link in computer science: a cross-reference contained within a hypertext, usually defined through HTML code, which through a click enables a transition from one resource to another, such as between two documents or Web pages.
The meaning of link is thus contained in the word itself, which in English means connection, link, connection, nexus: in fact, hyperlink is precisely a hypertext link that helps the user move from a point A (representing the resource on which the user is at that moment, the page on which the link resides) to a point B (the arrival or destination page of the link).
In the course of our daily routine as users of the Net we encounter and use links practically all the time, to delve into a topic in another content (internal or external to the site we are consulting), to change sections of the site by clicking on menus, to download a file, or to activate particular functions: in practice, therefore, we could not navigate without links and we could not discover web pages without links.
The origins of the Web
It is already clear from this that the links are closely related to the operation of the World Wide Web: as we told on the occasion of its thirtieth anniversary, the operation of what would become the main Internet service was described for the first time by Tim Berners-Lee, who spoke of a wide area of hypermedial information that offers universal access to documents.
Sharing information and documents
According to various sources, this idea was born at CERN in Geneva and thanks to a pinch of Italy: the English researcher noticed some Italian colleagues who transmitted information via telephone line from one floor to the other of the prestigious Swiss laboratory displaying video information. From this point of view, Berners-Lee and his colleague Robert Cailliau devised a software to share scientific documentation in electronic format regardless of the computer platform used, to improve communication and collaboration between the institute’s researchers.
To make the idea concrete, the definition of standards and protocols for exchanging documents over computer networks, which would then generate the HTML language and the first HTTP network protocol, also started. All of this was first realized on August 6, 1991, when Tim Berners-Lee published the first website, which waited 17 days for the first visit by an external user to the research center, with a click arrived on the following August 23.
Links are the Network’s knots
Going back to our topic, even on the Wikipedia page dedicated to the WWW we read that the “main feature of the Web network is that the nodes that compose it are connected to each other through the so-called links (hyperlinks), forming a huge hypertext, and its services can be made available by the Internet users themselves”.
The links are therefore a fundamental element to make the project of the Web possible because they represent the link that allows you to take advantage of this global hypertext made up of all the worldwide sites that can be consulted by everyone.
Link between sites, but not only
Thanks to the links, abbreviation of hyperlinks, it is possible to connect web pages in a non sequential way, even if they belong to different sites, download particular content, access specific features and, in summary, use each junction of the Network.
So, the links are the spine of the Web, or better still its central nervous system, and they can serve as the main means of navigation, information quote tool, a trust symbol, promotion method and so on, and we talked about it a lot in the topics on link building, link juice and ranking factors.
What a link is
Coming to the technical aspects, a link is an HTML item that allows a user to move to a new location when the user clicks or touches the portion on touch displays; these links are found on almost all Web pages and are, as mentioned, the easiest means of navigating between pages on the Web.
What links look like
Links can be inserted into or applied to text, images, entire areas or sections of the Web page, or even other HTML elements, and they usually stand out graphically from the other characters on the page, either by permanent display or as a result of a hover (hover) of the mouse: in most cases links are blue (as in Google SERPs), which is the standard tint of Web browsers, but you can customize this setting using HTML or CSS styles-for example, here on the blog we use red. In the early stages of the Web, links were underlined by default; today this choice is less common. Images can also contain a link, themselves becoming a clickable object and a link to another resource.
Another element that characterizes links is the so-called anchor text (or anchor), i.e., the string of content that the user views on the page and that accompanies him to reach the destination; however, in some cases, we can have links on images (with the alt tag acting as an anchor for Google) or on dynamic elements.
How many and what are the types of links
Thus, there are many types of links that we can encounter and use on the Web, differing in features, functions and uses.
The most common is the text hyperlink, which uses an anchor word or phrase to direct the user to different resources or pages from the current one; it is similar how an image hyperlink works, where, however, it is the image that is clickable and guides to another online document. Other examples of links are bookmarks, which are items that we can store in the browser, in an app or on a specific website, and e-mail links, which are special hyperlinks that allow an e-mail message to be sent to the address set and displayed.
Depending on location and “direction,” then, we can identify these other types of links (which can also be useful to know about from an SEO perspective):
- Internal links, hyperlinks that direct to other pages belonging to the same domain.
- Outbound links, links that point to other web resources (those between the main domain and subdomain are also considered outbound links).
- Backlinks, or inbound links – these are the valuable inbound links on our site, and thus hyperlinks hosted on another domain that point to pages on our own.
- Internal anchors, are cross-references to specific sections of the same page, with which the user can “jump” to the desired point.
- Permanent links or permalinks, which are the non-editable addresses of web pages.
Finally, we need to clarify the distinction between relative and absolute links, which is useful for site and blog management, as already explained when discussing the equivalent concepts of relative URL and absolute URL.
Simply, an absolute link is defined as one that carries in full the entire address of the site, including the domain name and protocol indication-for example, <a href=”https://www.esempio.it/”>Example</a> is an absolute link or absolute URL; conversely, the relative link does not include the domain name, as in the example of relative link or relative URL <a href=”/example/default.asp”>Example</a>.
Usually, it is suggested to use the relative link to set up internal links to the same domain (so there is no need to repeat the domain) and the absolute link for outbound links to other sites, but there are also those who prefer to always use absolute links (this is our case, for example).
Examples of links: what a link looks like in HTML code
More precisely, this is an example of a link and in particular of a string that identifies an internal text-type link: <a href=”/blog/events”>Events</a>, which links to the Events section of our blog. This is precisely a relative link, because it does not include the domain name, and since the link starts with a slash it links back to the root directory (otherwise it would be relative to the current URL).
A link such as <a href=”https://www.seozoom.it”> <img src=”https://www.seozoom.it/wp-content/uploads/2019/08/test-google.jpg” alt=”Google search, how the new feature works”> on the other hand, is an absolute link (on image) because it includes the domain name, which is necessary for external links, which point to another Web site.
What href means and what are the attributes of links
We can at this point delve into some technical details concerning links and, in particular, HTML attributes that we can add to give the correct instructions on how links work to the browser and offer some signals to search engines.
In HTML, each link is introduced by an <a href> tag, an expression that has a very specific meaning and history: the “a” is the initial of “anchor”, since early hypertext documents linked to anchors (or markers) within the same page, rather than to other pages; “href” is short for hypertext reference. Even today, therefore, the <a> identifies and defines the presence of a hyperlink between documents, while the href attribute indicates the address to which the link points, that is, its precise destination.
The other attributes we can use on links serve, as mentioned, to define some of their characteristics and influence their behavior: with title we set the textual description of the link, which is displayed when the mouse hovers over the link; with target we clarify where to open the link (target=”_blank,” for example, is the classic command to set the link to open in a new empty tab and not within the same page); img is used to use an image as a link; mailto: allows us to create a link that automatically opens the user’s e-mail program.
Then, in the SEO field, we certainly cannot forget the rel= attributes that are used to tell search engine bots the values of that link: in particular, the nofollow attribute is the classic signal not to give SEO weight to that link, which should not be followed and should not allow PageRank to pass; two other attributes are the rel=”sponsored,” which is used to define promotional and hosted links upon payment or agreement, and the rel=”UGC,” with which to mark pages that host user-generated content.
SEO best practices for links
In mid-February 2023, Google released a significantly revised version of its documentation on best practices for links, which specifically focuses on techniques for making our links crawlable so that Google can find other pages on the site via links on the page and for improving anchor text so that it is easier for people and Google to make sense of our content.
The guide opens by noting that “Google uses links as a signal to determine page relevance and to find new pages to crawl,” a useful memo for us as well.
The original document (in the image below) explained only how to create crawlable links, while the current one focuses on topics such as anchor text placements; writing good anchor text; inserting internal links within content; and external links from other sites.
Google’s tips for improving link crawlability
The first section is very similar to the original document, with some necessary additions.
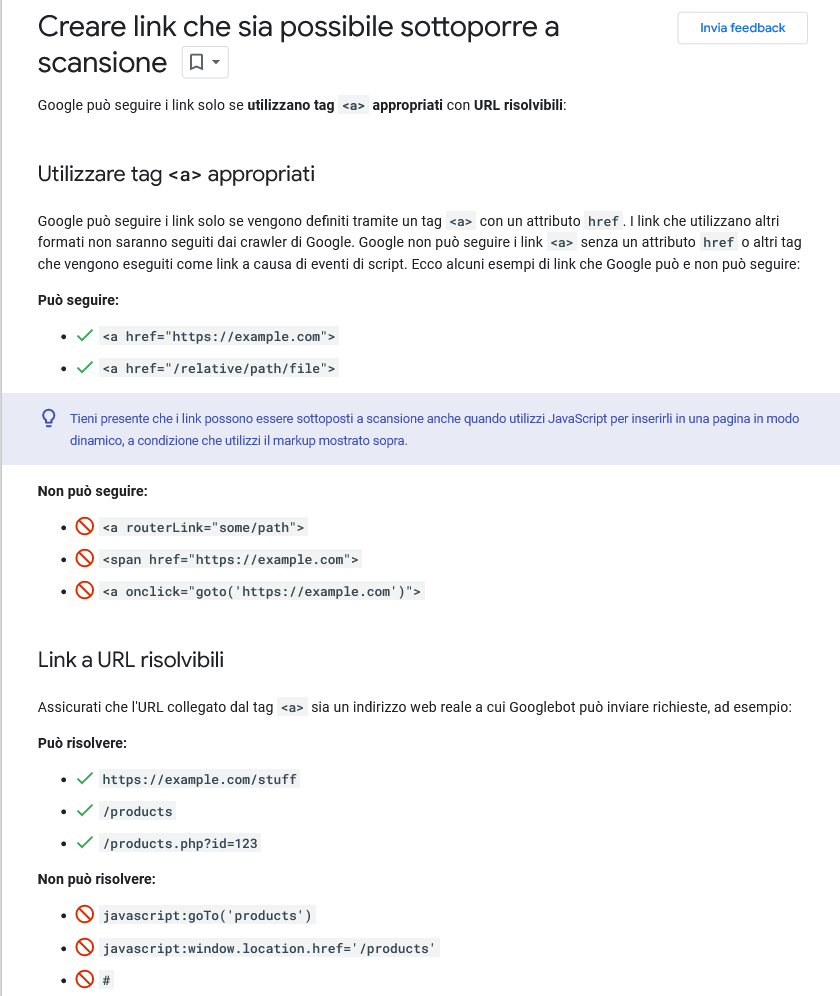
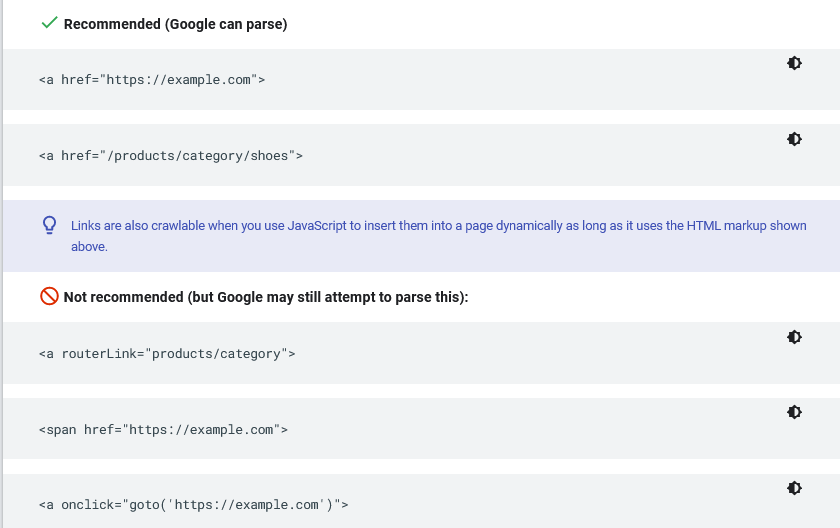
It now tells us that “in general, Google can only crawl your links if they are an HTML <a> element (also known as an anchor element) with an href attribute,” because “most links in other formats will not be parsed and extracted by Google’s crawlers.” The reason is that Google cannot “reliably” extract URLs from <a> elements that do not have an href attribute or other tags that act as links due to script events. However, links can be scanned even when we use JavaScript to insert them dynamically into a page, as long as we use the specified HTML markup.
This image shows some examples of links that Google can and cannot scan and follow:
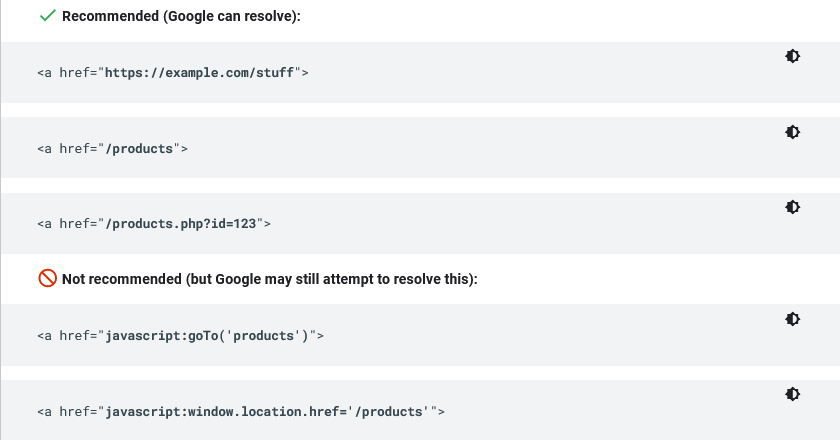
It is then important to verify that the URL linked by the <a> tag is a real Web address – a resolvable URL that looks like a URI-to which Googlebot can send requests, as in these examples:
Anchor text, Google’s guidance
Completely new is the section devoted to managing anchor texts.
For Google, anchor text (also known as link text or link text) represents the visible text of a link and “tells people and Google something about the page you’re linking to.” As a rule, anchor text should be placed between <a> elements that Google can crawl.
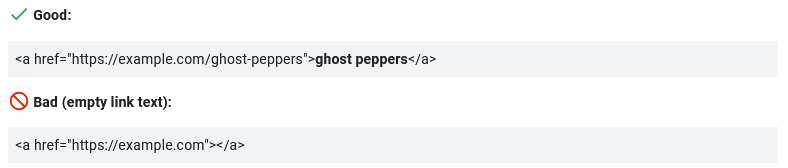
The guide also provides some examples of positioning anchor text written well or poorly from a position perspective:
Alternatively, Google can use the title attribute as anchor text if the <a> element is empty for some reason.
For images as links, Google uses the alt attribute of the img element as anchor text, so it is important to add descriptive alt text to images:
If we use JavaScript to insert anchor text, it is recommended that we use the URL Inspection tool to make sure it is present in the displayed HTML.
How to write good anchor text
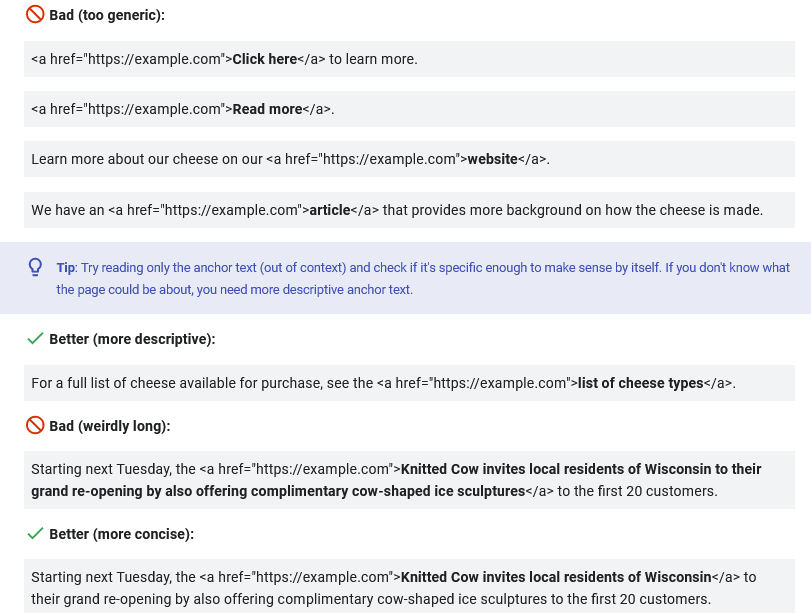
The new document also focuses on pointers to write an effective anchor text, or to use Google’s adjectives “descriptive, reasonably concise, and relevant to the page it is on and the page it links to.” Good anchor text, in fact, provides context for the link and sets expectations for readers. The better the anchor text, the guide says, the easier it will be for people to navigate the site and for Google to understand what the page we are linking to is about.
As a practical tip, moreover, we should write as naturally as possible and resist “the urge to pile on every keyword related to the page you’re linking to” (not least because keyword stuffing is a violation of Google’s anti-spam rules), trying to include only the keywords the reader needs to understand the next page and without excessive forcing.
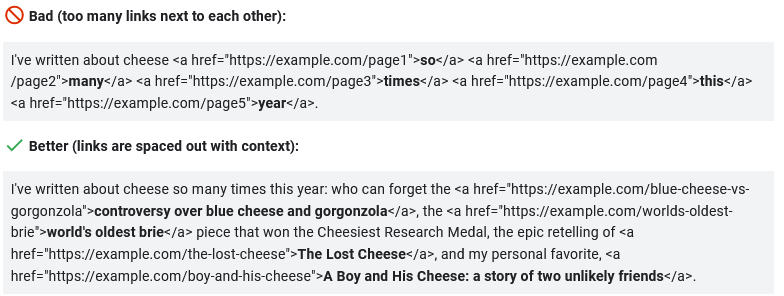
All text serves to give context to links: words before and after links matter, so we must pay attention to the sentence as a whole. Also from a practical point of view, it is preferable not to chain links next to each other, because it is more difficult for readers to distinguish between links so made and we will also lose surrounding text for each link.
To see if we have chosen good anchor text we can do a simple test, the page suggests: read the anchor text isolated and out of context and check if it is specific enough to make sense anyway. If we cannot figure out what the page might be about, it would probably be better to set a more descriptive anchor text.
Again, Google gives us some examples of well and poorly written anchor text:
The guide to the use of internal and external links
The final part of the paper focuses on managing internal and external links on the site, premising that “there is no ideal magic number of links a given page should contain,” but also that “if you think there are too many links, there probably are.”
Although we usually think of links purely in terms of pointing to external Web sites, it is critical to pay more attention to the anchor text used for internal links, which can help both people and Google make sense of the site more easily and find other pages on the site. Basically, every page that is relevant and of interest to us should have a link from at least one other page on our site, and the suggestion is to think about what other resources on the site might help our readers understand a particular page on the site by linking to those pages in context.
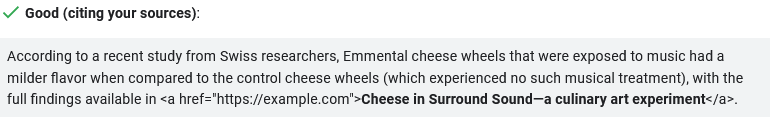
We should not be afraid to link to other sites, Google clarifies, because using external links “can help establish trustworthiness (e.g., citing sources used for information).” The basic advice is to link to external sites when it makes sense and always provide context to readers about what they can expect.
In the example in the image we see a good practice of citing sources:
Google asks to use rel=nofollow only when we do not trust the source and not for every external link on the site. For example, a good time to use nofollow is when “you are a cheese enthusiast and someone has published a story badmouthing your favorite cheese, to which you want to respond with a rebuttal article; however, you don’t want to give the site part of your reputation from your link.”
If, on the other hand, we have received some kind of payment to post the link, we should qualify these links with sponsored or nofollow; if users are allowed to post links on the site (for example, in a forum section or a Q&A site), these links should be marked as ugc or nofollow.