Google AMP and SEO: pros and cons of the framework and its use
Since its first introduction, the AMP framework – Accelerated Mobile Pages – has been rather controversial: in extreme summary, it promises high page speeds and visibility in SERP, but requires coercive submission to a reduced form of HTML, to practically put on a diet the pages of the site so to make them more attractive to users who browse from smartphones.
Faced with several brilliant case studies, for many the implementation was random and the results confused and the news that Google has decided to no longer request exclusively AMP for inclusion in the carousel of Top Stories opened the discussion on the future of the project. In fact, the data claim (still) that the AMP pages work much better, increasing the rankings and entries of the sites that implement them correctly: and since today is held the first AMP Fest – the first official event of the project, for “celebrate the past and unveil the future” – this is the right time to talk about the pros and cons of this framework.
What really are the AMP pages
Announced back in 2015, AMPs are lightweight pages designed to offer mobile users a lightning-fast and more immersive experience, as predicted by the project based, as read on the official website, on “an open source HTML framework that combines web components to easily create user first sites, stories, ads and emails that load quickly and smoothly and give priority to the user experience above all else”.
For most sites, adopting this framework implies the creation of a reduced and optimized AMP copy for mobile devices of the content of the existing HTML5 page, as summarized by an interesting in-depth study by Jes Scholz published by Search Engine Journal. When this alternative is available, the user is offered the AMP version instead of the canonical page.
AMP “prioritizes user experience” through the application of ad restrictions and user interface design:
- Limitation of CSS at 75 KB.
- Limitation of JavaScript at 150 KB.
- The moving of all the nonsense out of the critical rendering path.
Although these restrictions are already enough to create “fast web pages”, it is not the secret ingredient that makes them instantaneous, explains the author.
AMP’s critical knot
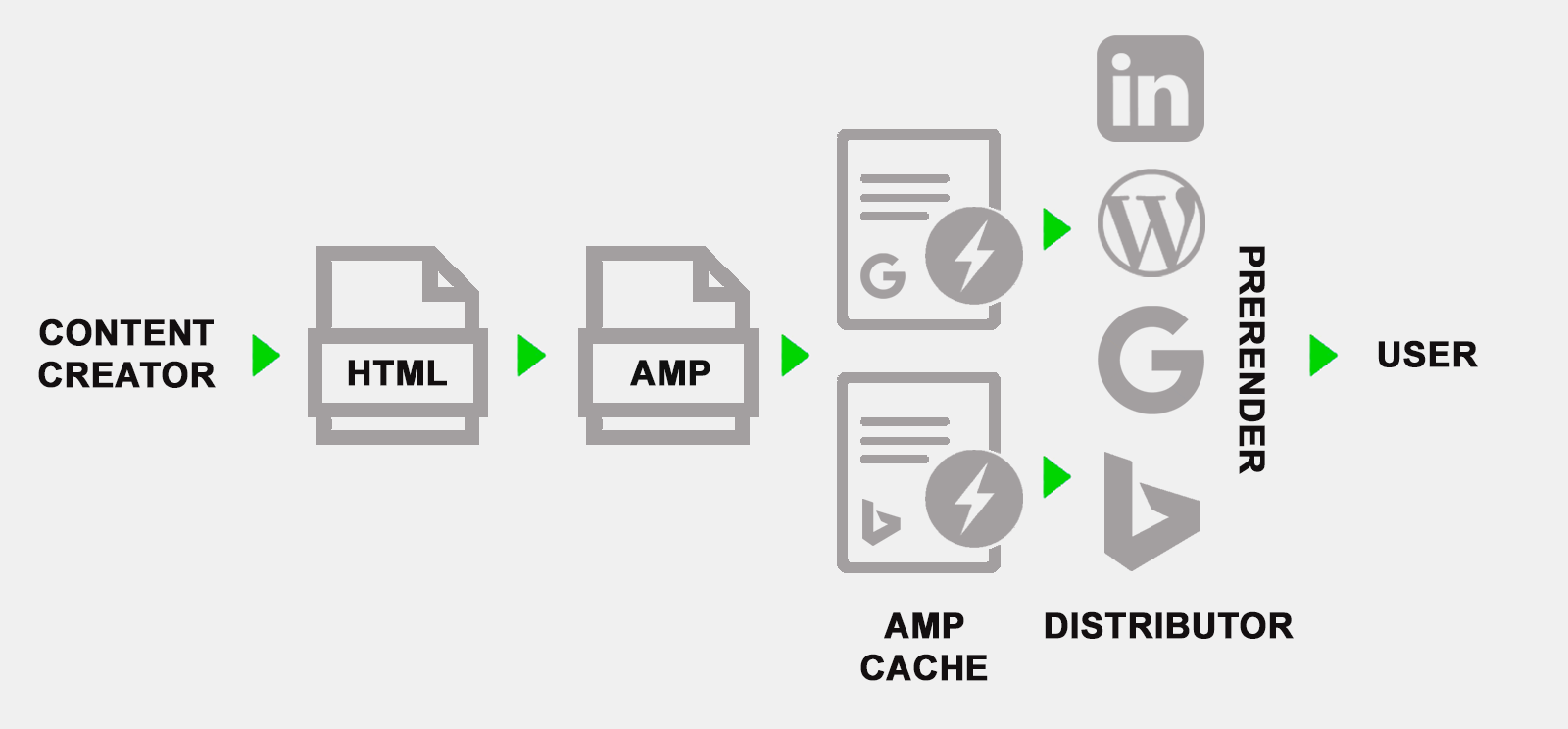
The “problem”, so to speak, arises from the fact that AMP supports the distribution of content on the open Web without going through a platform-specific app.
While being technically open source (and supported among others by WordPress, Linkedin, Twitter, Pinterest and Bing), the main promoter of the project and key contributor of the code is and remains Google, so much so that people refer to the framework as “Google AMP“.
Google’s role
To reach the speed of lightning loading, AMP pages are sent to Google servers to be hosted: this allows Google to cache, preload and prerender AMP content before a user clicks on the link in the search results.
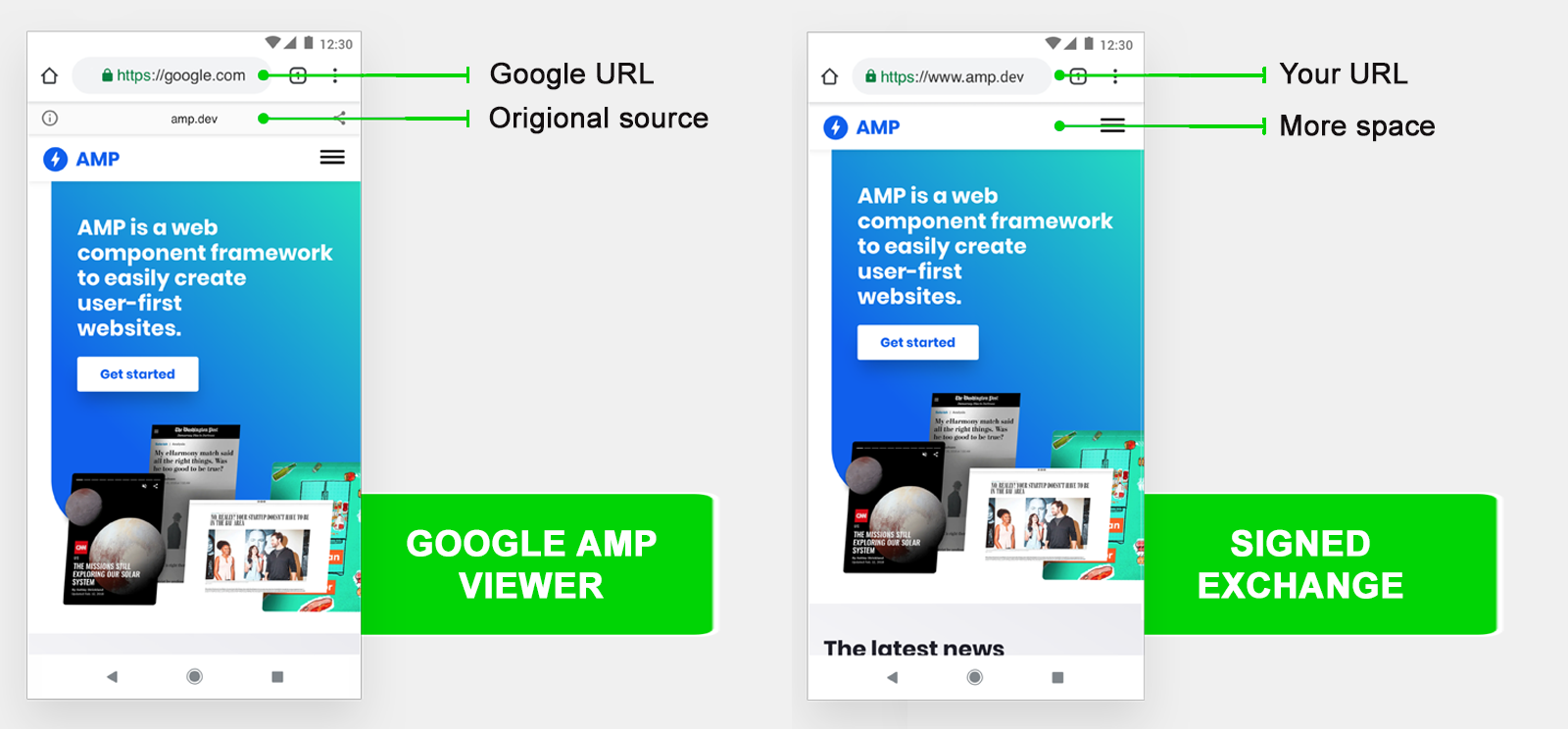
When users click on AMP content in Google, they can view it in two ways:
- Google AMP Viewer: the name of the content source site is displayed at the top, but the URL remains a Google domain.
- Signed Exchange (SXG): allows the browser to treat the page as if it belonged to the domain of the original site. The signed AMP content is provided in addition, instead of the normal HTML AMP. Between the two, Google prioritizes the link with signed content but only for browsers that support it and of course if there are no errors with Signed Exchange.
Overall, by dividing HTML, by pre-rendering AMP content and giving preferential treatment to such pages, “Google can influence the way websites are built and monetized to shape the Internet in its favor”, writes Scholz taking up the most frequent criticisms of the project, which see in the framework attempt by Google to exercise further control over the web.
Potential advantages of AMP pages
Despite the controversy and the condemn of large part of representatives of the technology and SEO, there is still to say that the sites are attracted to AMP because it has some interesting advantages.
Depending on the type of site and sector, the potential benefits can be, for example, lower data consumption, improved server performance, a free CDN and increased ad visibility. From the SEO point of view, there are two most commonly encountered positive factors: faster page loading times and additional visibility in Google search results.
AMP and SEO, main benefits
Although the use of AMP itself is not a ranking factor, speed is and will increasingly be so, especially with the Google Page Experience announced for 2021.
When the framework is implemented correctly, loading time improvements are often considerable: Google, for example, states that the average loading time of an AMP page is less than a second, as required by core web vitals.
Moreover, speed often has a positive effect on user experience, witnessed by:
- Bounce rates
- Longer dwell time.
- Increase in conversion rates.
More visibility in SERPs
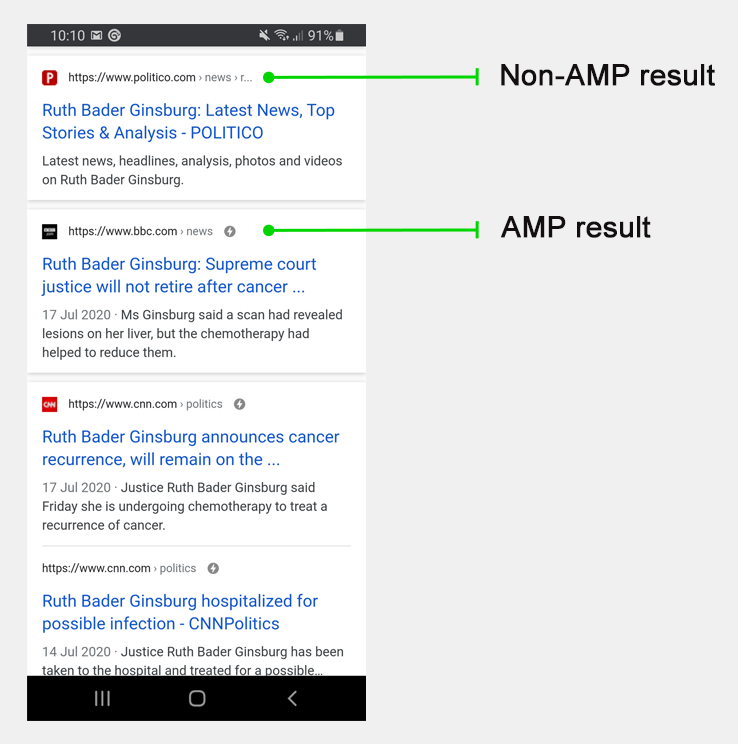
AMP pages are always accompanied by an improved look in Google SERPs on mobile devices.
At the most elementary level, the AMP pages are highlighted with the lightning icon and, according to some studies, already this signal could increase the percentage of clicks of the pages since users are led to choose the AMP results knowing that they will see a fast loading page.
Secondly – and although not mandatory in order to have advanced features – implementing AMP in combination with valid structured data increases the probability of appearing in a carousel (shown for courses, movies, recipes and restaurants) or feature rich results such as a headline and larger images of the classic miniature.
In addition to that, in Google Images on mobile devices there is the exclusive Swipe to visit feature for AMP pages: when a user selects an image, he sees a preview of the site header, which can scroll up to visit the source page.
Lastly, there is another important additional visibility factor: AMP is a requirement for inclusion in the Featured News carousel (except content related to COVID-19)but as we know with the Vitals Core Web update the Top Stories carousel will be open to AMP pages and not AMP, based on metrics related to the experience on the page for placement.
The study on AMP’s benefits
More specifically, Greg Sterling’s article on Search Engine Land speaks of the advantages of AMP technology, which expressly invites publishers and developers to make further assessments on what they could give up by saying goodbye to the framework.
First, the author recalls Deloitte’s study on the impact of page speed on metrics such as page views, engagement and conversions, which found an increase in brand loyalty and revenue from increases, even minimal, of site speed.
For instance, in the retail vertical, research indicates that an improvement in speed of 0.1 seconds resulted in an 8.4 percent increase in conversions and an increase in the average order value of 9.2 percent; in the travel sector, Conversions increased by 10 percent and the average order value by 19 percent.
Another research, done by Perficient Digital, analyzed the impact of AMP on 27 publisher and e-commerce sites, recording more impressions and higher CTRs for AMP-enabled sites:
- 27.1 percent increase in organic traffic.
- Increase of 33.8 percent of SERP impressions.
- SERP click rate 15.3 percent higher.
AMP and Core Web Vitals
A recent Milestone study compared AMP and non-amp websites, examining more verticals and a total of 5,000 landing pages, 408 million search impressions and millions of site visits. The search indicates that AMP pages perform much better than the others in Google’s Core Vitals metrics, and in particular:
- the Largest Contentful Paint is better than 17 per cent;
- the First Input Delay is better than 10 per cent;
- Cumulative Layout Shift improves by as much as 70 percent
- in general, the page speed is 135 per cent higher than non-AMP pages.
Moreover, Milestone explains that “AMP has a significant impact on search placements, search sessions, impressions, page views and traffic share”. After implementing the framework, pages increase their average ranking by two positions and record about 380 percent more search impressions than non-AMP sites.
AMP’s disadvantages
Despite these facts, many continue to focus mainly on the critical points and cons of AMP, and Jes Scholz tries to investigate their reasons by analyzing the disadvantages of AMP from the perspective of developers, marketers and sales.
Problems for developers
- By design, the framework is a restrictive one and will probably always remain so to ensure the promised speed.
- It is an additional burden to be implemented and subsequently maintained, especially because the AMP standard is constantly evolving. Plugins can give you an advantage, but they rarely work perfectly out of the box.
- It creates a technical debt since both the AMP pages and the canonical ones of the code must be kept synchronized, unless you realize everything in native AMP.
- The promised speed is not guaranteed without the AMP cache: for sources that connect to AMP pages without using an AMP cache (like Twitter), further performance optimizations are needed for optimal speed.
The difficulty in sale prospects
- The mere presence of AMP advertising space creates complexity, “as if implementing best practices with separate advertising units for accurate reporting, you have twice as many advertising units to manage,” says Scholz.
- The framework limits the functionalities of ads; in particular, AMP does not support “disruptive” ads, such as interstitial or expandable, and ads sold directly can be complex to implement.
Drawbacks for marketers
- It costs twice the crawl for just one content, since Google wants to ensure parity.
- For many publishers, it generates impressions but not necessarily metrics of involvement due to the “swipe” functionality of the carousel of featured news, which encourages users to read more from other sources.
- It is an additional burden to optimize: as a normal page, just because it is published does not mean that it is SEO-friendly and you will need to collaborate with the development team to get the most out of AMP.
- The Google AMP Viewer dilutes the brand identity as the user sees in the address bar a Google domain, not that of the publisher. This can create confusion (especially for users who know that the URL in the address bar has a meaning) and the correction to show the actual site at the top of the AMP pages takes up precious space above the fold (as you can see in the image). The SXG is a step in the right direction, but it is not available for most traffic.
How to optimize AMP pages
It can happen, of course, that not all AMP users see positive results, and according to Scholz this depends on two reasons: either the framework was not the right solution for the site/sector, or it was not implemented completely and correctly, because often AMP is not activated simply as plug and play.
To achieve the desired increase in visibility, therefore, you need to work on SEO optimization of some factors, starting with the obvious – that is, make AMP pages crawlable and indexable – to move on to other useful actions.
To guarantee detectability
In order to ensure that Googlebot can discover and scan resources, you need to add “information on the AMP page to the non-amp page and vice versa”, in the form of versions rel = “amphtml” (on AMP) and rel = “canonical” (on non-AMP versions) as <link> tags inside <head>.
SEO-friendly AMP URLs
There are many ways to communicate that the URL is AMP.
- Parameter: ?amp
- Subdomain: amp.domain.tld
- Front-end language: domain/folder/article.amp.html
- Subfolder: domain/folder/article/amp
The subfolder option is generally the most SEO-friendly and flexible one and, along with the front-end language, are also the options recommended by Google.
Consistent user interface
Although small variations may be needed due to AMP limitations, the user interface and design scheme should be substantially similar when looking at the AMP and canonical versions of the same page.
Full functionality
Customized and interactive elements such as the navigation menu, social media sharing icons, related content, forms, logins and ads: everything should work as in the canonical version.
Same care for SEO elements
The behind-the-scenes code, such as hreflang, H1, the alt text and especially valid structured data must be present on both canonical and AMP pages in an equal way, since inconsistencies can hinder SEO visibility.
AMP-friendly logos
The logos used must meet the AMP guidelines, otherwise they will be displayed poorly or even excluded from the carousel of the top stories.
Do not add AMP URLs to the XML Sitemap
Only canonical URLs must be entered in the XML Sitemaps, unless the site is native AMP.
The rel = “amphtml” provides enough signals to Google to discover AMP pages. When a properly paired AMP page is indexed by Google, it will be the version offered to the user. For Scholz, “this is no small effort and leads many marketing experts to wonder if it’s worth implementing AMP”.
Which sites should implement AMP?
The official AMP website is full of case studies that demonstrate the positive impact of the framework on news sites, e-commerce and other sectors. Reading online, however, there are also articles by industry experts and case studies that tell of failures.
The decision on AMP is not clear for all sites and therefore the cliché of “depends” applies, even if there are clear decision factors for the optimal response.
If users come primarily from desktops, AMP is not the solution for the site. Although AMP pages work on desktops, they are not displayed with advanced features and are not published from the AMP cache. Therefore, both major advantages are not available.
If the site creates information/news content and is already active and running on AMP, it is worth keeping it optimized at least until AMP is no longer the prerequisite for the carousel of top stories. At that point, it will be necessary to verify from which sources the results of the news in evidence in the sector arrive and to understand if they are dominated by the AMP pages or if there are examples of sites not AMP (also studying the characteristics of the latter) and to draw the evaluations.
When to remove AMP
Only if the conditions are favourable – for example, if non-AMP pages can meet the LCP requirement within 2.5 seconds from the start of page loading – can one think about the removal of AMP and test the impact of this intervention.
For sites that are oriented towards this decision and sufficiently qualified to fall below the 2.5 second standard, potential speed and organic session increases are unlikely to be sufficient reasons to pass or maintain AMP. The time needed could be better invested in other areas or opportunities.
For sites that can not reach the standard of 2.5 seconds on their own, having key landing page in the standardized solution from AMP can be a fast path to achieving this SEO goal.
But, the author recommends, it is good to “check if the functionality can be implemented with AMP components”, also because “Unless you plan to move the entire site to native AMP, the higher speed is not for all page views, but only for those that come from distributed sources that support AMP”.
For sites in progress – that have yet to be developed or that are going through a major overhaul as a redesign or a modification of the CMS – you have to consider whether native AMP can be the best solution to provide all the necessary features now and in the near future. According to Scholz, the answer is probably no.
How to assess the impact of AMP
Regardless of the situation – whether you are “embracing or abandoning AMP or you are simply a continuous user” – it is important to be able to measure the real impact it has on the user experience and visibility of the site, following the four recommended steps.
- Confirm AMP code validations on all relevant pages
Doing a spot check of a couple of pages with the AMP test tool is a start, but not enough. More in-depth is the report on the status of the AMP pages of the GSC, which indicates the reasons why the AMP Urls are not suitable to be indexed (errors) or may not work in the SERP (warnings).
- Verify the analysis of structured data
For the applicable AMP content types, the multimedia results test is useful for individual sample controls, remembering to enter the AMP URL, not the canonical one. They may also serve relevant improvement reports in the Google Search Console, although they do not cover structured article data.
- Understanding AMP visibility factors on Google
In the Google Search Console performance reports, there are some dimensions to analyze:
- Search Type: Web – Appearance in Search: non-rich AMP results. This report shows metrics for blue links with lightnings.
- Type of search: Web – Appearance in search: AMP item. Shows metrics for visually decorated search results, such as those in carousels or with an image. Even these are counted in the rich results and are not mutually exclusive.
- Search Type: image – Appearance in Search: AMP among image results. Shows metrics for image search results hosted on AMP pages in the Google Images tab.
- Type of search: video – Appearance in search: AMP item. The report shows metrics for video results hosted on AMP pages in the Google Video tab.
- Type of search: news – Appearance in search: AMP item. Shows metrics for AMP pages in the Google News tab in search results, not in the Google News app.
- Discover – Discover appearance: AMP item. Shows metrics for AMP pages in Google Discover.
It should be remembered that, when analyzing the data, filtering according to the aspect of the search will aggregate the data per page instead of by properties only in the table and will be limited to the available size, while the data in the graph will still be grouped by properties. This could lead to some even relevant discrepancies in image, video and news tabs.
- Understanding drivers and performance of AMP sessions
Search Console shows only the Google side of the scenario, while Google Analytics opens up to much more information: however, before this tool can be trusted to generate accurate reports on AMP, you need to implement session stitching.
First, the Google Analytics configuration must use client Ids to unify sessions in AMP and non-amp versions; also, event tracking or other similar conversion integrations must be enabled correctly on AMP pages.
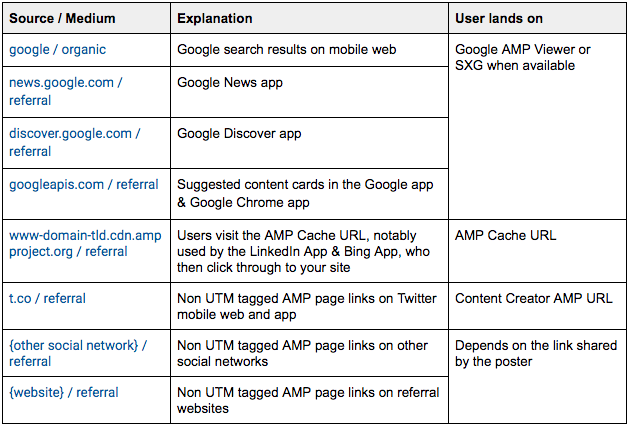
Now it is possible to deepen the number of sessions, conversions and other AMP-driven Kpis by filtering by source data as a secondary size. Some sessions may come from unexpected sources until you understand how the various platforms connect AMP.
In this image you can see the common sources and their explanations in reference to AMP sessions, excluding manual UTM tags:
UTM taggings on social posts and sharing buttons on the site can help clear up part of this confusion, but there will always be some unrelated sources outside of Google’s properties, although they are unlikely to be significant. What is often more usable is understanding the impact on the KPIs of the user experience such as bounce rates, pages per session or conversion rate.
However, it is important to compare homologous data: in particular, it is useful to create a custom report to compare AMP (identified by the data source) with the corresponding nearest AMP (generally, the device as mobile and the source / medium as google / organic and the path of regex destination for all types of pages have an AMP version) rather than relate it to the overall performance of the site.