SEO for Google Images and the news about Image Search
The focus of Mountain View on Google Images continues to be quite high, demonstrating the value that the company has the image search engine (which is also a significant source of organic traffic for many sites). We have confirmed this in recent weeks, with two different focus dedicated to the Images system: a video with 12 tactics for a work on SEO images and the latest news to improve the results shown.
Google image search, reduced duplicate results
Let us take a first look at Google’s technical intervention on the search engine for images, announced on Twitter in mid-February, even if, in reality, dating back to last November.
Thanks to an improvement of the algorithm of Google Image Search, now the system reduces the presence of duplicate images in search results, trying to show instead images “relevant but visually distinct”.
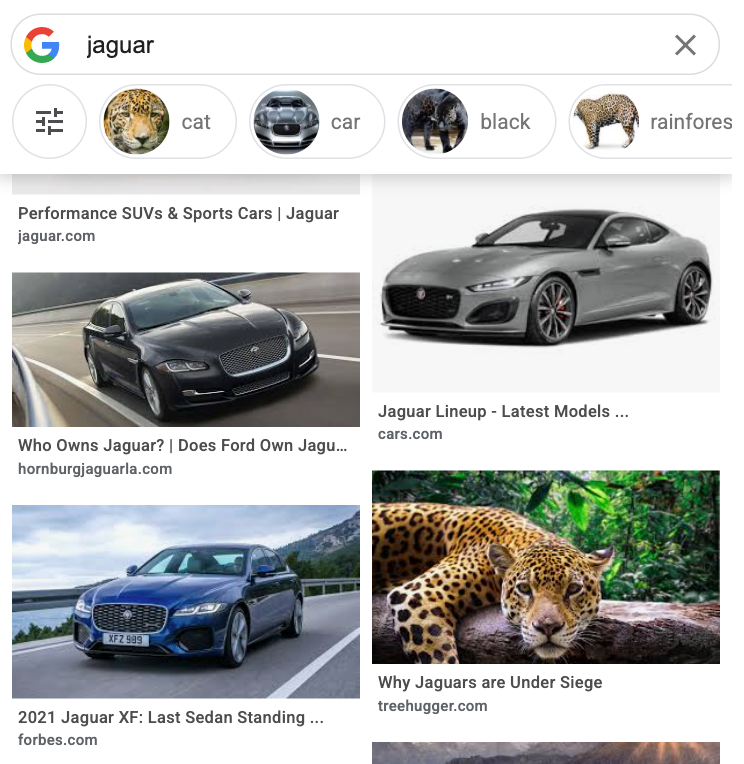
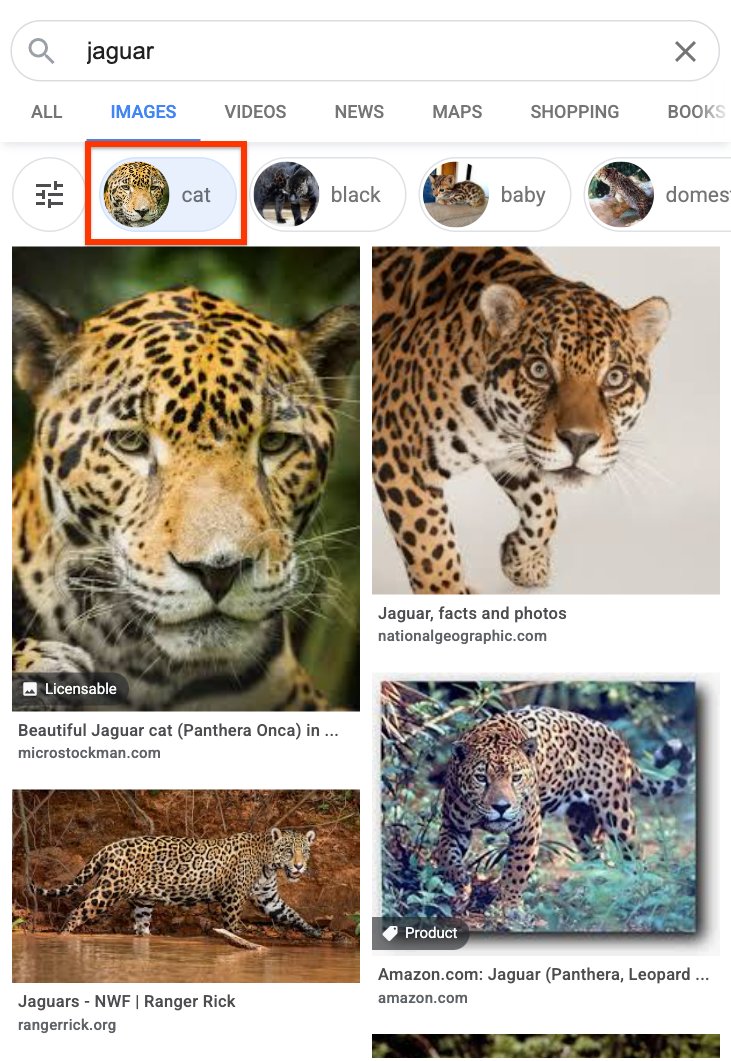
In addition, Google has made the refinement boxes of alternative meanings that are more useful, with better images: a filter needed when you run a query that can refer to different alternative meanings, which can help the user to refine his search and display images that are most relevant to meeting his needs.
In the example shown, the term [jaguar] may refer to the animal or the well-known automaker; previously, the search results could only be “dominated” by one meaning, while now the algorithmic update allows “show images by meaning, when this seems useful”. In the image above, among the results the meaning of the car predominates, but the user is instead interested in the animal, so using the filter he can refine the search as seen in the photo below (all from the twitter account @searchliaision).
New suggestions for the SEO optimization of images
It is John Mueller to lead us discover the main techniques of image optimization in the new appointment with the Search Central Lightning Talks, the Youtube virtual conferences with which Googlers have overcome the restrictions on live events imposed by the pandemic through streaming.
And so, the company’s search advocate has devoted a long speech – about ten minutes – to explaining what to do to increase the chances of visibility on Google Images and other Search spaces where images appear, to find a new potential source of organic traffic.
How Google Images works
Before launching his suggestions, Mueller briefly described the operation of this parallel and visual search engine.
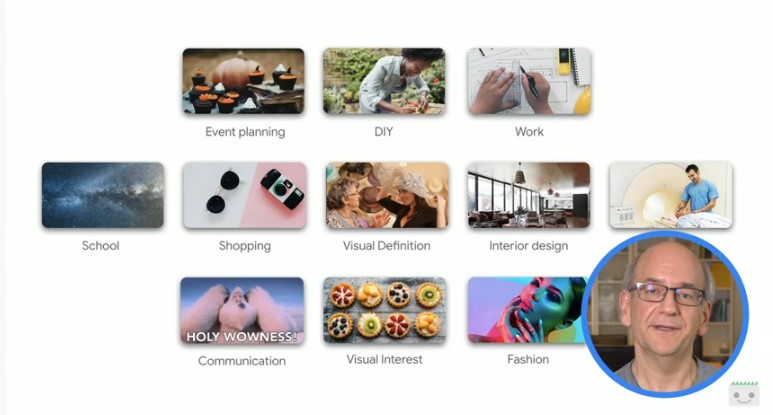
Google Images helps users to visually find web pages “for a wide range of tasks: whether it’s starting a do-it-yourself project, cooking a meal, finding an outfit or, as we recently saw, learning how to cut your own hair at home during quarantine”, Google Images shows users relevant images and pages from around the web, “so that it is as easy as possible to find what you are looking for”.
The results show a preview image, attribution and a page title; users can expand the preview to find out more about the image and page content. If Google believes that “a result is a product, a recipe or a video – which the site can specify with specific structured data – it shows this information to the user” with an icon at the bottom; when appropriate, also information on the license of the image appears. Finally, “of course, there is a big button to visit the page directly“.
Images in other places on Google
As we said, it is not only in the appropriate section that visual results can appear. First, “image previews can also be shown for traditional web search results, when relevant for a user’s query or representative of a web page”.
For instance, says Mueller, “the image of a recipe could be shown”, which helps the user to get an idea of the dish to which he is interested and which he intends to replicate.
Moreover, there is Google Discover, “a clear way for users to explore content on topics they are interested in”, which shows a preview image relevant to the pages.
In summary, then, preview images can be shown directly in Google Images, can be shown as relevant results or as an additional context for other pages in Google Search and as previews in Discover.
What would we like to achieve with images?
Mueller however invites you to “take a step back and think about what you would like to get with the images“, because indexing the images of the site “is rarely the goal”.
We need to more usefully consider some questions that can better guide the work, such as “Do users visually search for our content? If so, how could they search? Which site content preview would they find interesting? Do pages have an image that is particularly relevant to that page?” , which can help us “guide the inclusion of images in a way that is relevant to the site’s goals“.
Basically, if a site publishes poems and “decorates the page with generic floral art clips, it is unlikely that users will look for flower clip art to read poetry”. Instead, if we create “those graphics and want to provide them to others, then it could be a legitimate search query”.
In the end, we must determine “whether and how we want the content of our website to be displayed on Google”, because we know “better your audience and website goals”.
Tips to optimize images
Clarify the purposes for which we publish images – and therefore also the results that we can achieve – the video focuses on the technical aspects to be sure that the resources uploaded are optimized for SEO.
John Mueller offers 12 SEO image optimization tips:
- Provide the context
- Optimize the image placement
- Do not embed text into the image
- Use alt attributes on images
- Use high quality images
- Create high quality sites
- Create mobile and desktop friendly sites
- Use a good descriptive URL
- Provide relevant structured data
- Use previews of large images
- Add image license markups
- Technically optimize the images
Placing images in the appropriate context
The first advice is to provide a good context, that is to ensure that the visual content is relevant to the topic of the page.
You must “use images when adding value to the page”, writing appropriate titles and page headers to provide a context.
It is important to keep in mind our users and the way they “could visually search for our content”, think about “what are the words and phrases they could use” and understand if we are using the images in the right pages.
Studying the placement of the image on page
We also need to optimize image placement: whenever possible, images must be placed close to the relevant text, and ideally, a caption must be provided close to the image.
Another tip is to “put the most important image near the top of the page”.
No text in the image
You should not insert important text within images and, in particular, never do it for page headings and menu items.
The text must remain on the page, because not all users and search engines can access the text in the images, and even the translation tools do not work on the images: so, text images often “are not a particularly useful preview for the site”.
Writing the alt-text
The alternative text – better known as alt text – is a useful element to ensure compliance with the minimum accessibility factors of the site: these attributes “are a way to provide image information to users who cannot see images”And they also serve search engines to get context on the resource.
Taking care of image quality
It is important to use high-quality images, which “attract users more than blurred, unclear, low-resolution images”. In addition to that, sharp images are often “more attractive in the preview of the result and increase the likelihood of getting traffic from users”.
Even the general quality of the site matters
Images alone are not enough, but they need “informative and high quality sites“, since “visual content for Google Images is just as important as good content on pages”, which provides the context and makes the results more usable for users.
The page content can also be used “to generate a snippet of text for the image, and Google considers the quality of the page content when classifying images”.
Having sites working properly on both desktop and mobile
It is important to design the site for all types and sizes of devices, making sure that it works well for desktop browsing and that it is mobile-friendly, because now “users search on Google Images more from mobile than from desktop”.
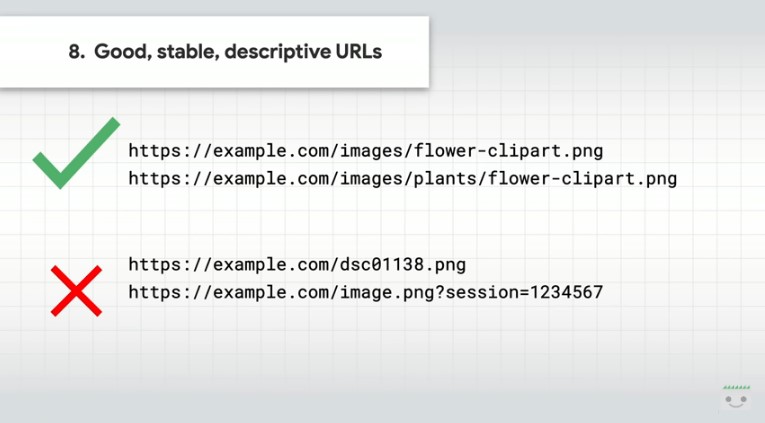
Setting good, stable and descriptive URLs
Continuing on the general technical aspects, Mueller invites you to set a good URL structure also for image files, by logically build the URLs also with reference to the image content.
Google uses the URL location and file name to better understand and classify resources, and we can “help” by avoiding changing image Urls or using redirect 301 when you need to change them.
Usually, images are not scanned with the same frequency as web pages, so it is important to use stable Urls for them.
Another practical advice is to be sure to “don’t block image Urls in robots.txt if we want them to be used as previews on Google”.
Blocking images with the robots.txt file
At this point, Mueller opens a small digression on how to prevent page images from being shown in the search: a “good way to do this is to block their crawling into the robots.txt file”.
The Google’s Search Advocate recalls that “this file must be in a specific machine-readable format, so it is good to double-check that you are properly blocking the appropriate Urls and not blocking too much”.
In general, Google believes that “it is often useful to allow users to visually search for content”, but ultimately the choice to block resources is up to the site owner.
Implementing the right structured data
These first indications are “general best practices that can definitely help search engines better understand the images of the site“, but there are other advanced techniques that we can consider to go deeper.
In particular, we can implement structured data appropriate to images: structured data “is a way of providing machine-readable information on pages and their content”.
Depending on the page type, we can use different types of structured data: “For example, a recipe page could use Recipe structured data, a news article could use News Article structured data, an e-commerce site could use the Product ones”.
Allowing larger previews
It may be useful to allow Google to show previews of large images, because “including convincing and high-quality images in content increases the chances of generating visits from Discover”.
To enable large previews of images, it is necessary that the images are properly sized and then set the function with the robots meta tag max-image-preview:large or using AMP.
Adding license information
Adding license information to the provided images can help users to know the authorization limits, show the appropriate image credits and simplify for people to acquire an image license.
This can be done with structured data on the page or with metadata within the image.
Considering speed
Images are often the heaviest element, which contributes more to the overall size of the page: Mueller therefore recommends applying some techniques of image optimization, how to use lazy-loading or responsive images to provide a fast and high quality user experience.
Depending on the type of website, it is also possible to evaluate the possibility of implementing AMP pages, which can also be an option to create fast-loading pages.
How to work on site optimization
In conclusion, John Mueller also outlines a “good general approach when revising and improving a website”, that is to start by selecting “a sample of pages from various parts of the site and working on those first”.
Checking these pages regularly helps you to review our progress, determine what changes to make and how best to make them.
Once work has started on some pages, “it is often relatively easy to apply the same procedure to the rest of the website“.
Google Search Console can be the right tool to recognize potential problems and opportunities, as well as offer insights on how pages are shown in the search; for example, “it is possible to confirm that the structured data are correctly recognized, check the speed of the site and monitor the performance of the images”.